在 deze 博客 laat ik je zien hoe je op een pagina in Obsidian het aantal kolommen kunt aanpassen。这是在 Obsidian 和 vragen die ik kreeg uit de 社区中通过 mijn startpagina 发布的 gebaseerd op een eerdere 博客文章。
Tijdens een Digitale Fitheid meetup liet ik zien hoe ik mijn startpagina in Obsidian heb opgebouwd.我们可以通过 aanwezigen de aandacht、waardoor ik een blogpost schreef hoe je deze pagina kunt nabouwen met de juisteplug-ins、code en instellingen。

在 deze 博客帖子中,我的腿 ik je uit hoe je de twee kolommen op de pagina kunt uitbreiden naar drie of meer。 Als je nog geen idee hebt hoe je twee kolommen kunt krijgen op een Obsidian pagina, dan Advisor ik je eerst mijn eerdere handleidingdoor te nemen en dan hier terug te komen.
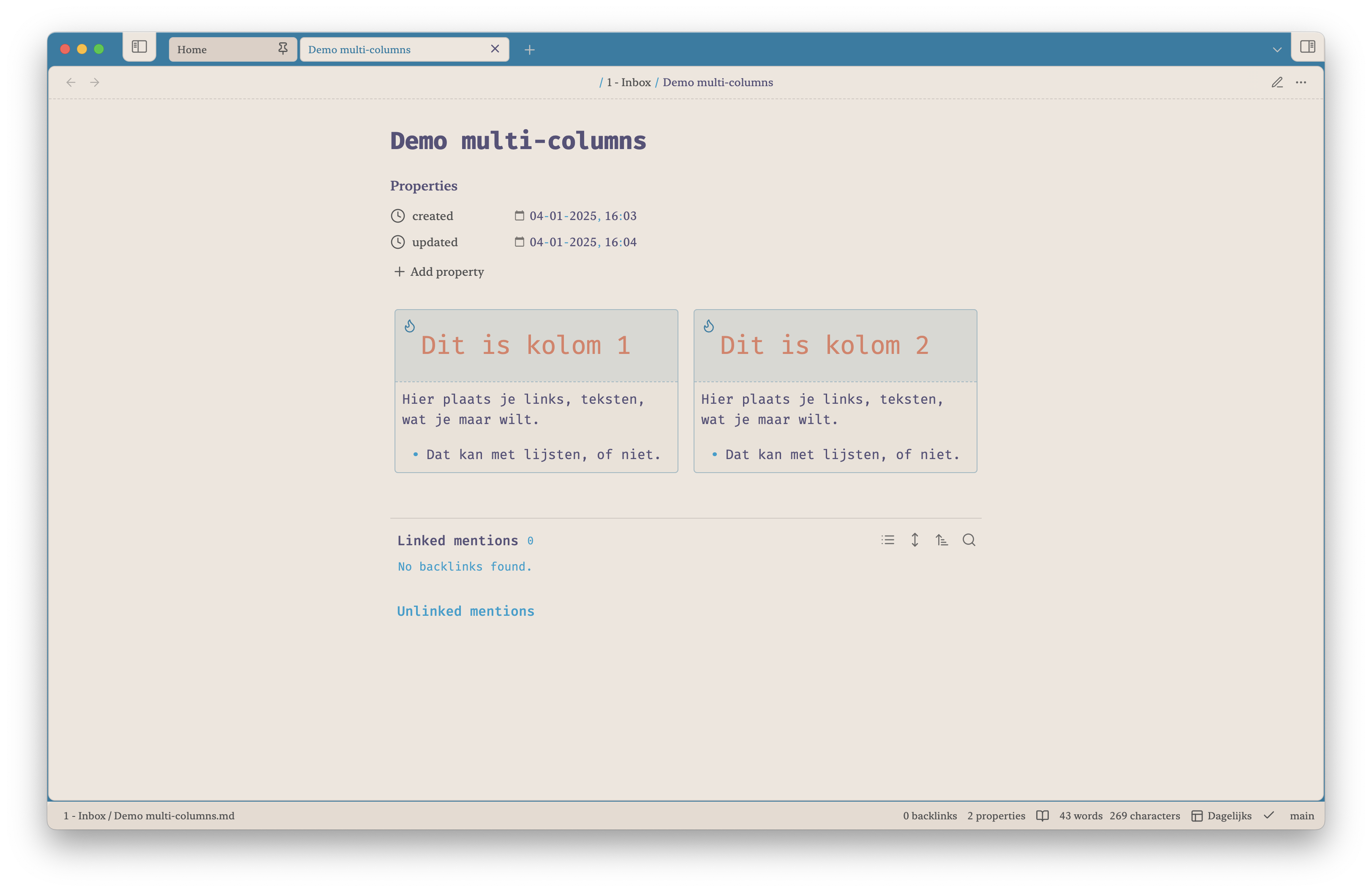
好的,这个想法就是我们所想的
 纳尔迪特意志。
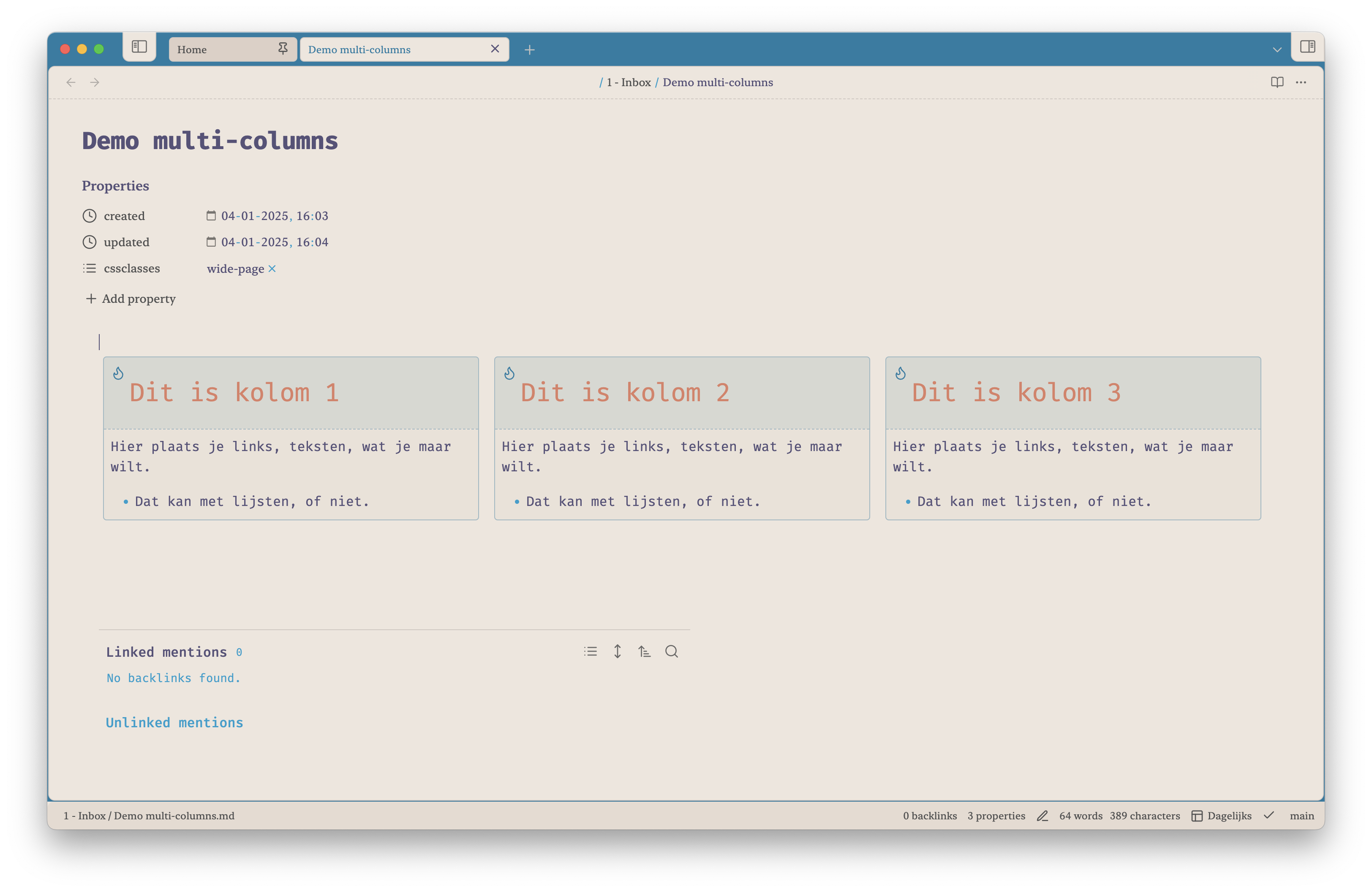
纳尔迪特意志。
 Je ziet hier niet alleen drie kolommen, maar Eveneens dat ze over de hele Breedte van je scherm zichtbaar zijn. Om daar mee te beginnen,dat krijg je voor elkaar als je de CSS snippet MCL Wide-view hebt geïnstalleerd (zie voorgaande handleiding, subkopje CSS) en je in deproperties/YAML van de pagina kiest voor “cssClasses” met de waarde “wide -页”。 Hiermee krijg je direct een bredere pagina。
Je ziet hier niet alleen drie kolommen, maar Eveneens dat ze over de hele Breedte van je scherm zichtbaar zijn. Om daar mee te beginnen,dat krijg je voor elkaar als je de CSS snippet MCL Wide-view hebt geïnstalleerd (zie voorgaande handleiding, subkopje CSS) en je in deproperties/YAML van de pagina kiest voor “cssClasses” met de waarde “wide -页”。 Hiermee krijg je direct een bredere pagina。
我们将使用MCL Multi Column.css来安装它。 Wederom,请检查mijn eerdere 处理om dat stap voor stap te doen。
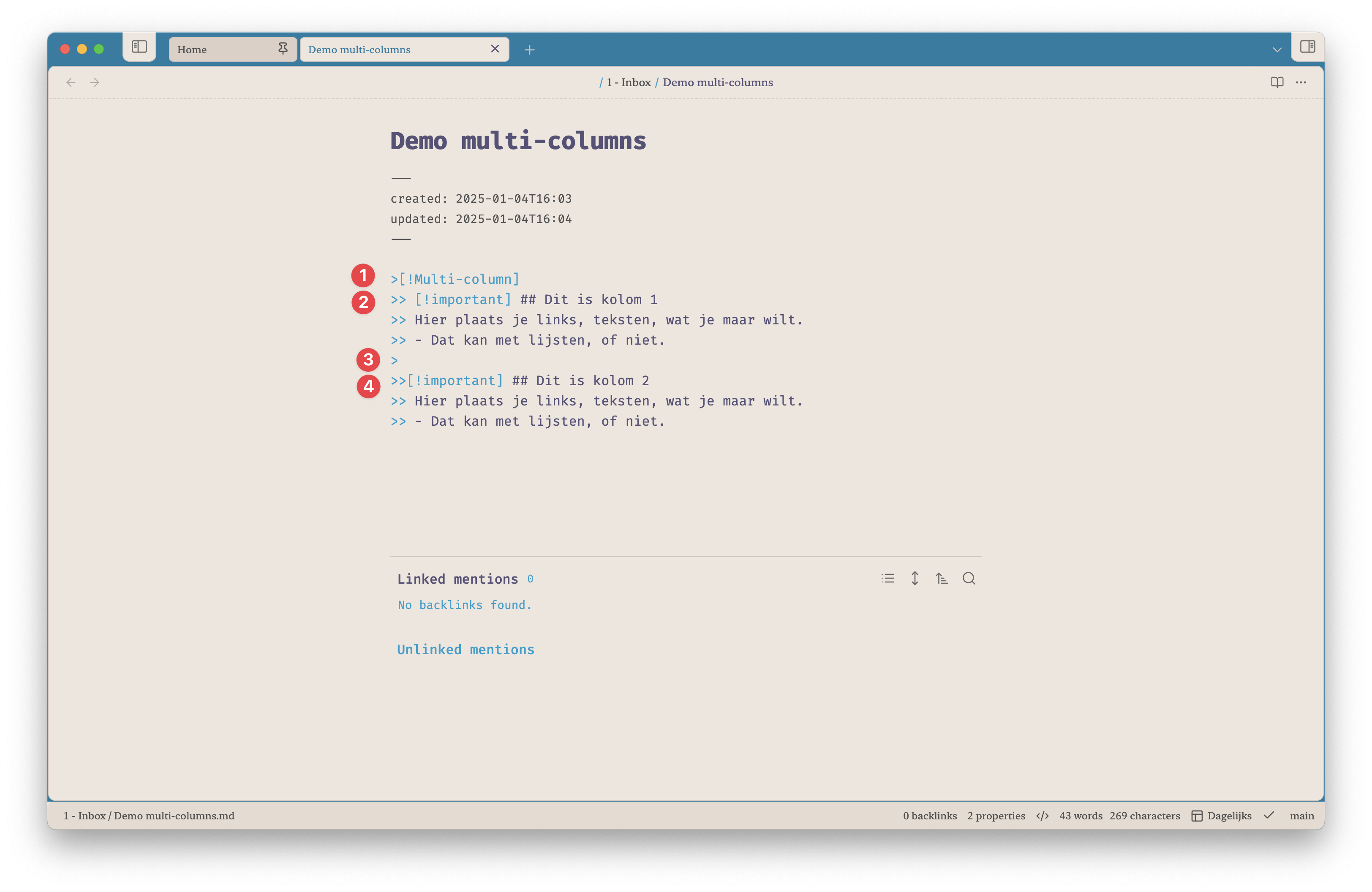
Nu gaan we van twee naar drie kolommen。 Om dit zo duidelijk te maken,我可以在“源模式”下对页面进行屏幕截图。 Als je in Obsidian in edit-mode zit, kun je via het menu View naar Source Mode.通过 het drie-puntjes-menu rechtsboven de pagina。来自 Commando Pallet 的“切换实时预览/源模式”,它位于 Obsidian de ruwe 中,onbewerkte tekst。 De daadwerkelijke tekst zoals deze in het onderliggende bestand staat, zonder opmaak of live Preview vanuit Obsidian. Hieronder zie je de onbewerkte tekst uit het bestand met twee kolommen. Ik heb 标记 1 t/m 4 toegevoegd 在 plekken die van belang zijn 的屏幕截图中。
 我的密码
我的密码
>[!Multi-column] >> [!important] ## Dit is kolom 1 >> Hier plaats je links, teksten, wat je maar wilt. >> - Dat kan met lijsten, of niet. > >>[!important] ## Dit is kolom 2 >> Hier plaats je links, teksten, wat je maar wilt. >> - Dat kan met lijsten, of niet.Het volgende 是 belangrijk:
- De regel
>[!Multi-column]从 kolommenstructuur 开始。 - Elke opvolgende regel die start met
>>zal in de eerste kolom zichtbaar zijn。 - Tot je één keer
>tikt。这就是 het einde van de kolom en het teken om de volgende kolom te starten, - Elke Regel 死于 de tweede kolom hoort,krijgt weer
>>voorafgaand。
Zoals je ziet hoef je de multi-kolom niet af te sluiten。 Een witruimte 是 voldoende om de kolom af te sluiten。
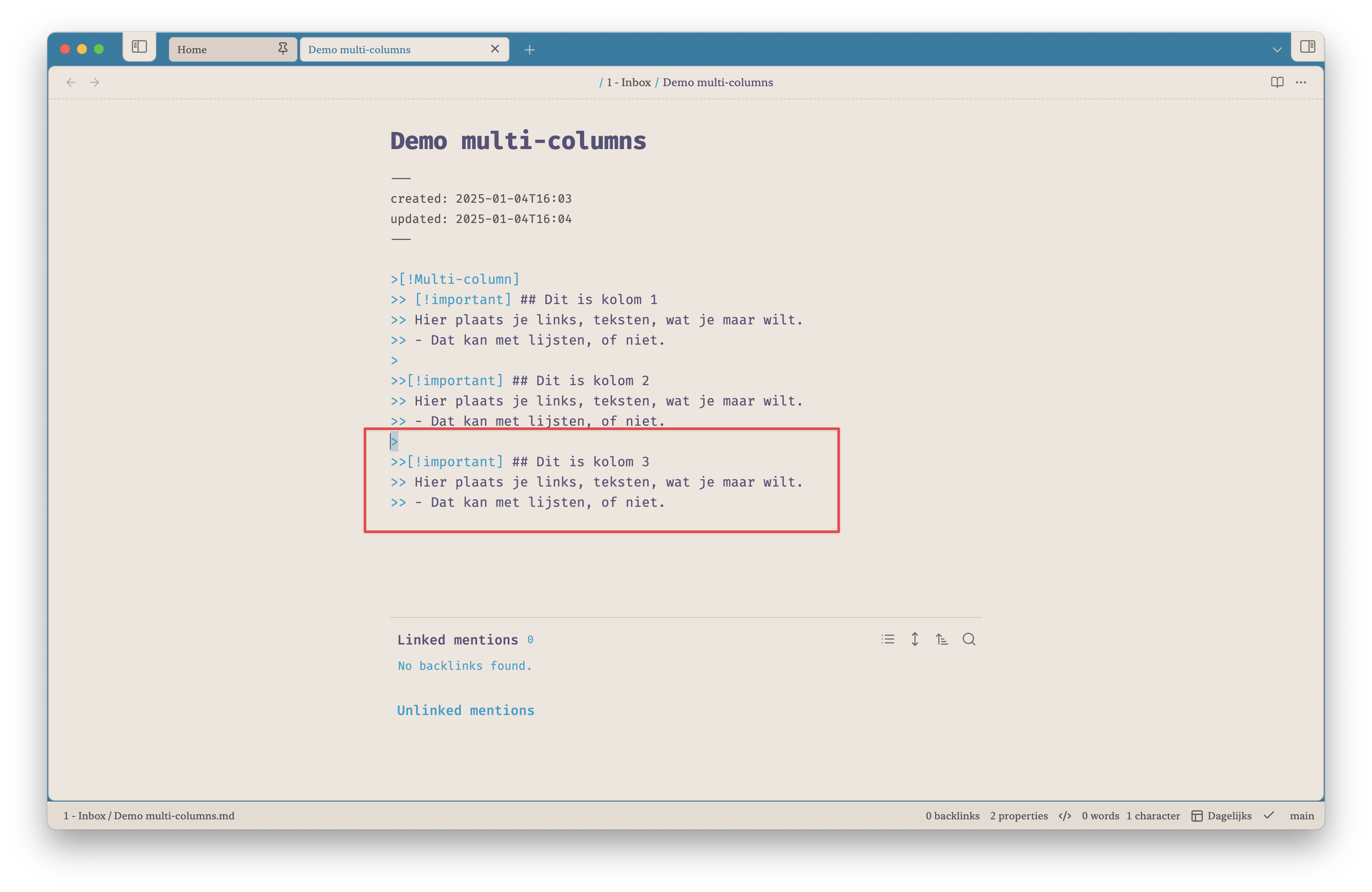
Om een extra kolom te maken, hoef je dus alleen een extra blok toe te voegen met > en de inhoud voorafgaan met >>
 Eenvoudig niet waar? Zo kun je blijven uitbreiden 遇见了 kolommen。之后我们将重新命名为较小的 kolom,并记住 leesbaar worden。
Eenvoudig niet waar? Zo kun je blijven uitbreiden 遇见了 kolommen。之后我们将重新命名为较小的 kolom,并记住 leesbaar worden。
Op deze manier kun je met een beetje code je eigen pagina’s fraai vormgeven。我们将在您的文档中遇到很多问题, 并在 voorbeelden 门上记录文档。
成功了!
原文: https://frankmeeuwsen.com/2025/01/04/hoe-maak-je-kolommen-in.html