好吧,我将从几个月前发生的一个短篇故事开始。然后,我的组织试图将他们的项目管理工具从旧的和流行的 Team Foundation Server 切换到新的、复杂的 Azure Devops 套装,决定使用它提供的几乎所有功能,从版本控制到板。说什么;我负责迁移的技术方面,比如设计分支和合并策略来设计和开发 CI/CD 管道。
\所以这就是发生的事情。我们有几个前端应用程序,它们广泛使用SCSS作为主要的样式保持格式,它们需要在构建管道触发时被处理并编译为CSS (因为浏览器只理解 CSS )。令我惊讶的是,没有构建 Azure DevOps 扩展来完成我当时迫切想要的任务。
\ 所以我制作了一个可以将 sass 文件编译为 CSS 并在生成的 css 中添加供应商前缀?。 PS:现在可以在 视觉工作室市场免费获得。
\
:::tip这篇文章实际上并不是一个教程,而是向全世界大声喊出,存在用于编译 sass 文件的 Azure DevOps 扩展。但是,仅此扩展的官方文档就足以让您将其集成到您的管道中。
:::
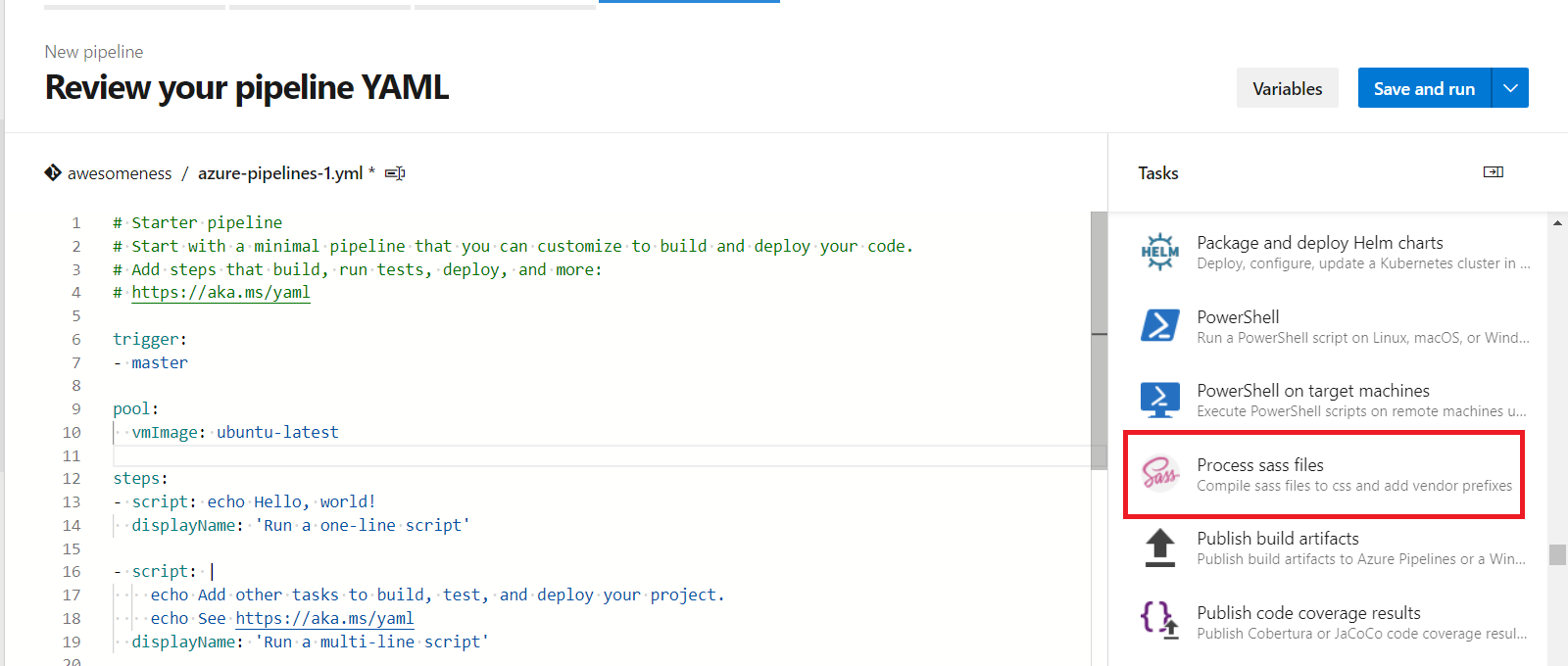
处理 Sass 文件
要使用此扩展程序,您首先必须在您的组织中安装它,可能需要组织管理员的帮助,因为安装扩展程序需要特殊权限。安装后,此扩展将可在其他预安装任务中使用。
\ 
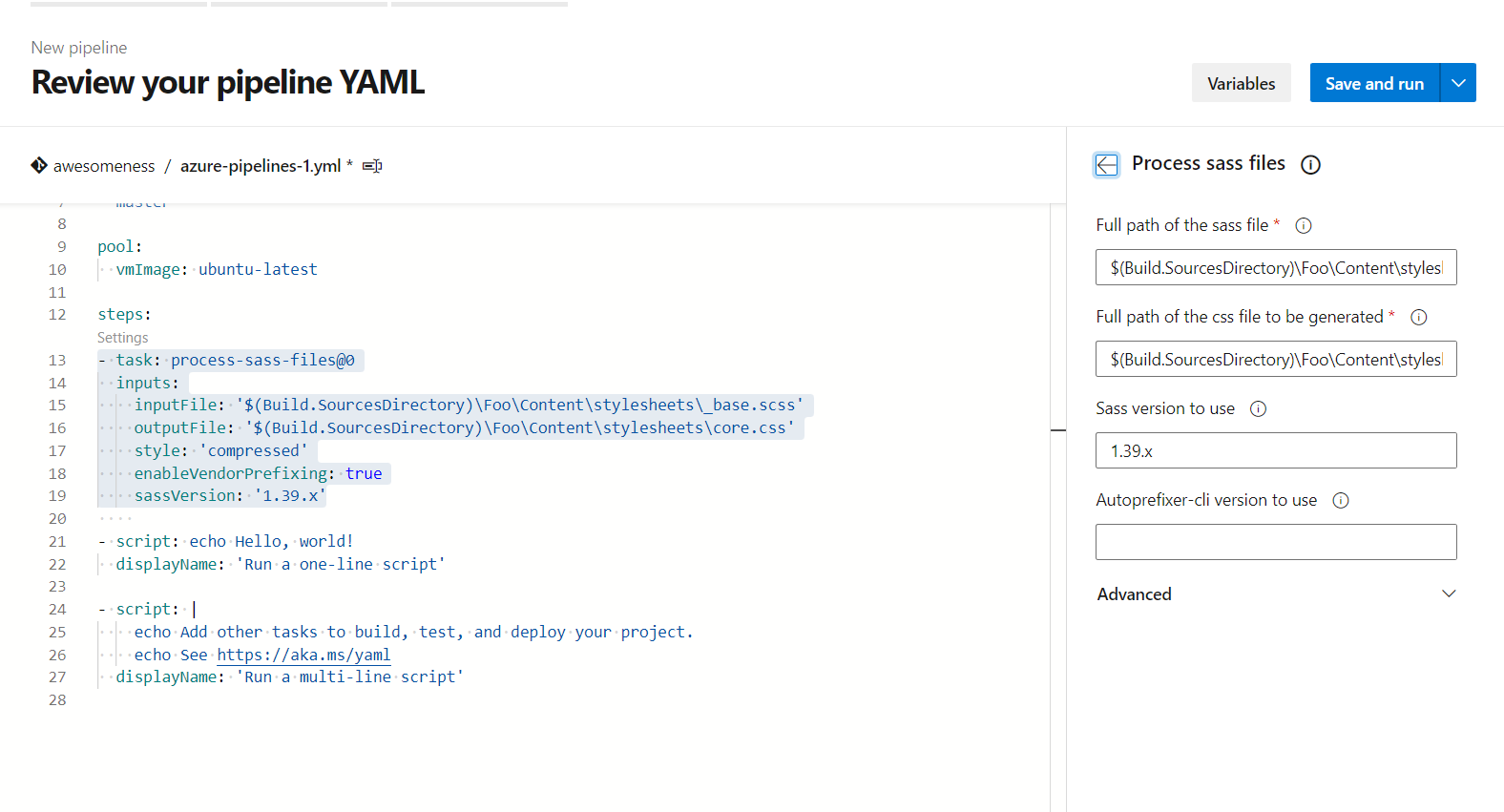
\ 安装后,您可以配置您需要的任务。为了让这个扩展工作,你需要配置的最低限度的参数是:
\
- inputFile:你仓库中的哪个SCSS/sass文件需要编译成CSS
- outputFile:编译后的CSS文件具体需要在哪里生成
\ 除了以上两种配置,此扩展还为您提供了额外的三个功能:
\
- 样式:您可以选择正常或缩小。如果选择 Minified,则生成的 CSS 将被压缩
- enableVendorPrefixing:您可以选择加入供应商前缀。在此处了解供应商前缀。如果您启用供应商前缀,则process-sass-files任务会将供应商前缀添加到生成的 CSS 文件中
- 工具版本: process-sass-files扩展使用两个 cli-s 来完成整个操作。 sass编译器和autoprefixer-cli 。默认情况下,它使用这些工具的最新版本。但是,您可以配置任务,使process-sass-files任务始终使用您在开发环境中使用的 sass 和 autoprefixer 的确切版本
\
最后,您的管道可能类似于上面的内容,并且一旦管道运行就能够形成正确的 CSS 文件。
\快乐编码!
\n
原文: https://hackernoon.com/sass-processing-in-azure-devops-pipeline?source=rss