我正在开始将这个博客变成数字花园的缓慢过程,总的来说,我正在努力清理几十年来积累的数字混乱。
在过去的一年里,我几乎每天都花时间浏览我的 Plex 库和驱动器,其中包含自从我使用计算机以来几乎所有已保存的文件,并决定如何处理它们。
这个过程经历了很多次断断续续,感觉是正确的。在我的日常工作中,我不会遇到太多“断断续续”的情况,因为我的报酬是为了理解任务并完成它。修剪数字花园让我有机会再次成为菜鸟,我可以朝着一个方向迈出一步,并从错误中吸取教训。
我认为 IndieWeb 可能会感兴趣看到我正在修剪和使用人工智能来认真帮助我的一些方法。
预览 Winamp 皮肤
我的驱动器上有一些.wsz文件,乍一看,我不记得.wsz文件到底做了什么。
我问 Claude,它告诉我它们是 Winamp 皮肤文件,本质上是具有不同扩展名的 .zip 文件,因此我能够深入了解它们是什么。
Winamp 皮肤包含一些使用图像精灵的.bmp 文件,这是开发人员常用来优化内存使用的技术。确实很聪明,但聪明的东西往往二十年后就变得高深莫测了。
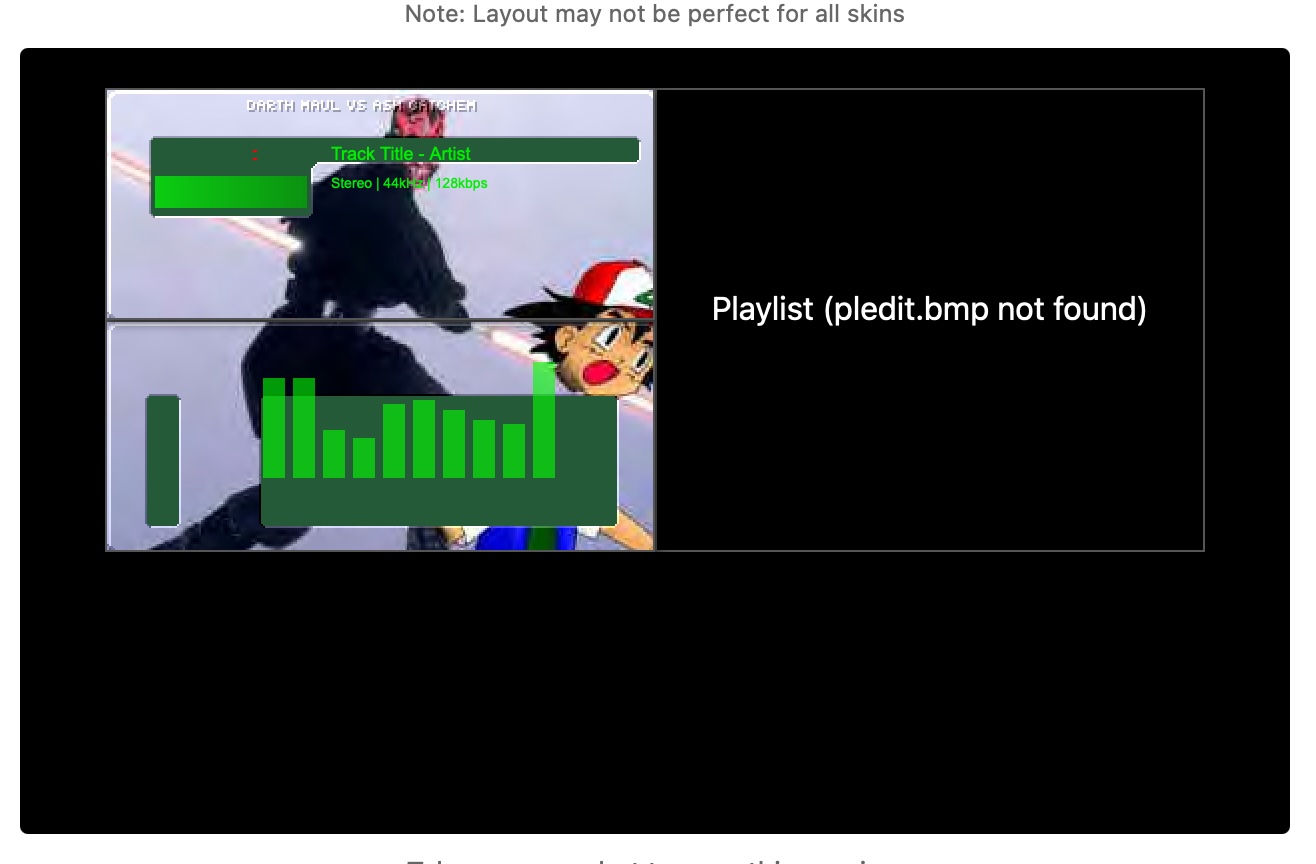
所以一开始,我去找 Claude,要求它为我编写一个应用程序,该应用程序接收 .wsz 文件并向我展示整体主题的外观。诚实地? 3 分钟的氛围编码1 的结果并不完全糟糕:

事实证明,我机器上的主题已经在Winamp 皮肤博物馆中展示了,所以谢天谢地,“Darth Maul vs. Ash Ketchem”在 2025 年仍然在这里受到赞赏。
为我最喜欢的专辑标记心情
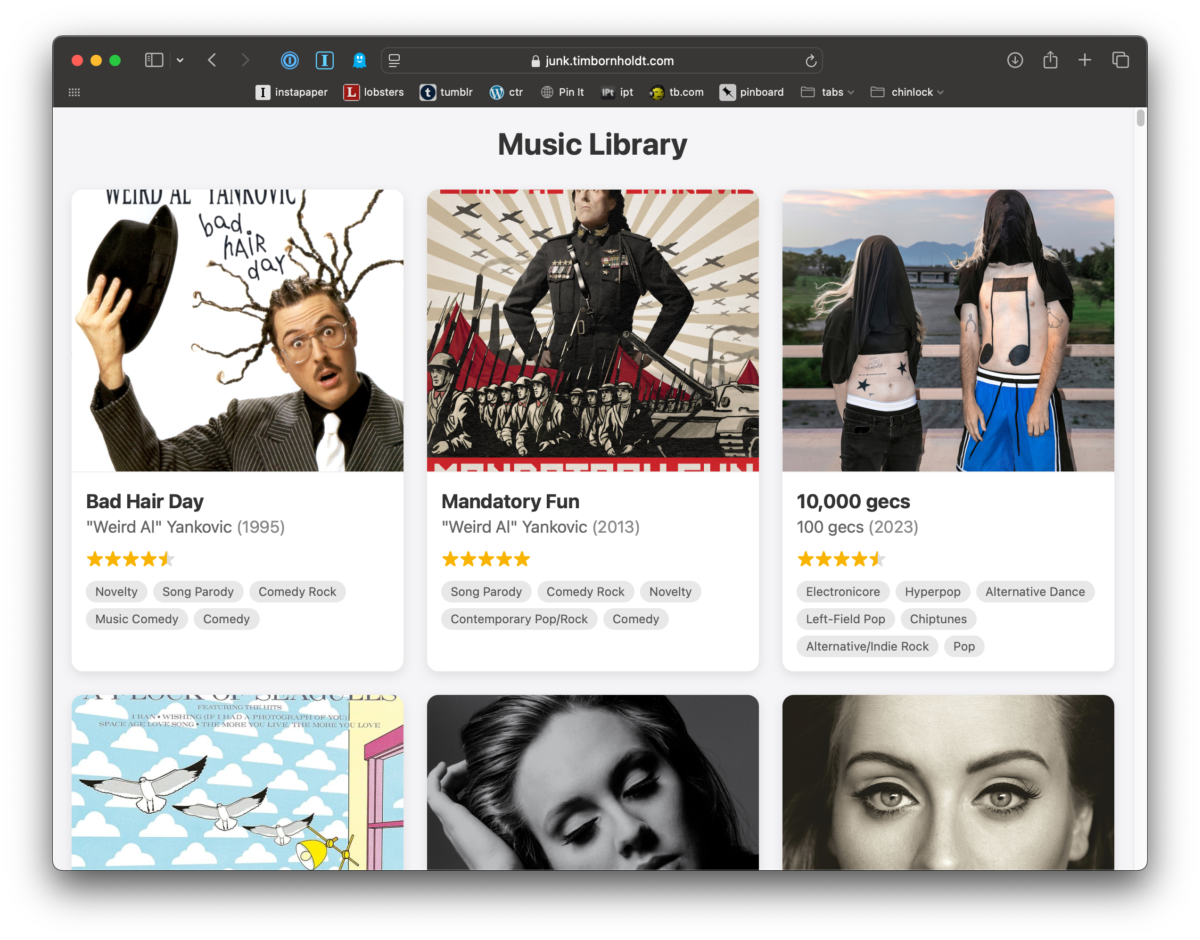
我一直在研究一种在我的网站上显示我的音乐库的方法,过去几天我一直在进行氛围编码的基本布局如下:

您可以在这里看到它的现场版本。有点整洁。
但正如您在屏幕截图中看到的,我显示了专辑的流派、风格和情绪的列表。
我对这些并不是非常挑剔,但是像 MusicBrainz 这样的服务中缺少很多,所以我决定使用 Claude 和 ChatGPT 来帮助我填补空白。
我还有大约 30 篇文章要写,但是页面看起来好多了,里面有一些东西。我想我稍后会使用这个布局来帮助我巩固或改进标签,我想这使得首先拥有这个布局成为一个胜利。
我想对此进行的另一个改进是能够按心情浏览。我希望有一个界面,可以提示我目前的总体感受,并显示专辑来补充这种氛围。
-
我将“vibe 编码”定义为使用法学硕士为项目编写几乎所有代码,而我这边的调整极少。有时,我觉得对振动代码“字符串更改”大小的调整进行调整是浪费的,因此我经常在文本编辑器中进行这些更改,如果我需要振动代码更大的内容,我会提供完整的当前文件并说“这是我代码的最新版本,您可以忘记到目前为止编写的任何内容”,这样它就可以从上下文窗口中释放过时的信息。 ↩
原文: https://www.timbornholdt.com/blog/things-i-made-today-while-digital-gardening