许多电子商务网站痴迷于华丽的设计和时尚的布局。
大错误。
相反,您应该专注于以转化为中心的设计。
这是买家心理、用户体验和战略设计的融合,共同将访客转变为客户。
这样做可以让你:
- 更多销量
- 平均订单价值更高
- 更好的转化率
下面,我精心挑选了九个有效的电子商务网站示例,它们遵循以转化为中心的设计。使用它们作为蓝图来创建您自己的可转换的在线商店。
Crème de la Crème:我们最喜欢的电子商务网站示例
没有时间查看此列表中的每个电子商务网站示例?
重点关注这三点。
研究他们。使用它们作为您商店的模板。并观察您的转化率的提高。
1. 克拉奇菲尔德
Crutchfield是一家大型电子产品零售商,专注于音频、视频和汽车技术。
该公司依靠专业的产品知识和顶级的客户服务来发展业务。

他们的网站始终忠于这一重点。
他们在设计时考虑到了客户体验。
尽管提供了数千种产品,但布局干净、井然有序且易于导航。

以主页为例。
它仅提供流行产品和类别的链接。

通过将选项限制在这些关键选择上,可以避免让购物者不知所措。 (同时也让他们更深入地找到他们真正需要的东西。)
单击这些产品类别链接之一,您会发现页面同样组织良好。
以“智能家居”类别为例。
易于阅读的文本和清晰的图像确保您轻松浏览网站。

内容也易于浏览,从而简化了浏览和查找信息的过程。

向下滚动页面,您将看到以不同方式搜索产品的选项:
- 按用途
- 按品牌
- 按兼容性
- 按子类别
这可以让您以最适合您的方式购物。
您可以搜索特定产品或浏览可用选项。

现在,查看导航栏。
大型菜单清晰简单,下拉菜单可引导您到达正确的部分。

但是,如果您已经知道您正在寻找的具体产品怎么办?
直观的搜索栏可以帮助您做到这一点。
它会在您键入时提供建议(又称预测文本)以加快速度。

搜索完成后,缩小结果范围也同样容易。
您可以使用以下选项进行过滤:
- 价格
- 特征
- 虚拟音频演示的可用性
选择您想要的过滤器,瞧,您可以自定义搜索结果。

你知道这意味着什么:
您越快找到产品,您购买的可能性就越大。
现在,让我们看一下产品页面。
它们是 SEO 和用户体验 (UX) 的完美结合。
例如,面包屑可以准确显示您在网站上的位置,并且可以轻松后退一步。
而且产品名称和描述也清晰易懂。它们甚至包括目标关键字以帮助搜索排名。一个很好的接触。

更重要的是,评论和推荐就在您可以看到的地方。
当您阅读有关该产品的更多信息时,这些有助于建立可信度。

然后,为了让潜在客户更容易点击购买按钮,Crutchfield 在战略地点使用“焦虑减轻剂”。
例如,在“添加到购物车”按钮附近,微文案突出显示了以下优点:
- 终身免费技术支持
- 60天降价保护
- 60 天退货

聪明的举动。为什么?
要求某人采取行动(例如添加到购物车)可能会引发犹豫。
这些焦虑缓解剂有助于缓解买家的担忧,让下一步感觉更安全。
但真正使 Crutchfield 网站与众不同的是他们对客户服务的关注是多么明确。
(毕竟,这是他们的品牌差异化因素。)

在每一页上,他们都清楚地表明您可以多快到达他们。
首先,他们的电话号码始终显示在每个页面的顶部。

无论您在哪里(主页、类别页面或产品页面),它们总是以技术专家为特色。
这让购物者放心,真正的、知识渊博的人随时准备提供帮助。

这些元素建立了对其业务的信任,同时使购物体验毫无压力。
这就是为什么它们在我的以转化为中心的设计的电子商务网站列表中名列前茅。
克拉奇菲尔德在移动设备上的外观如何
Crutchfield 的移动网站与桌面版本一样用户友好。它满足了所有大型移动 SEO 的要求。
页面加载速度快,搜索和过滤选项清晰、简单且易于点击。

所有的信任信号仍然存在。
这是一个很棒的细节:
与桌面版本不同,PayPal“立即购买”按钮在移动设备上占据了首要位置。
(虽然我们显然不确定,但该团队可能对此进行了测试,并发现它促进了移动销售。)

要点
- 优先考虑用户体验:关注客户需求以帮助提高转化率和搜索引擎优化。
- 让您的价值主张显而易见:是什么让您的商店和产品与众不同?确保访问者在每个页面上都能看到这一点。
- 为人们和搜索引擎设计产品页面:它们应该加载速度快,提供清晰的细节,并引导购物者购买。
进一步阅读: SEO 行为因素:用户操作如何影响排名
2. Bang & Olufsen (B&O)
Bang & Olufsen是豪华视听技术领域的全球领导者。
它们以时尚的设计特点、尖端的声音和精致的斯堪的纳维亚工艺而闻名。

他们的网站与他们的品牌相匹配,因为简约的设计散发着优雅的气息。
此外,宽敞的白色空间使每件产品看起来都像博物馆的藏品。

简洁的布局和现代字体(Beosupremen)完善了斯堪的纳维亚美学。

浏览该网站的感觉不像在线购物,而更像是探索艺术展览。

现在,查看产品页面。
感觉就像是一本优质生活方式杂志中的东西。

高分辨率图像立即吸引您的注意力。
此外,详细、精心设计的描述既理性又情感。

最好的部分?
B&O 在优化SEO 的同时成功做到了这一切。
例如,他们的产品页面在H1 标签中使用关键字,而不仅仅是产品名称。
(在本例中为“便携式扬声器”。)

他们还在整个页面中自然地使用了该关键字几次。

旁注: H1 标签是网页上的主要标题。在此处添加目标关键字可以提高您的搜索引擎优化并使访问者清楚页面的目的。
还有更多:
Bang & Olufsen 的网站在将在线浏览与店内访问联系起来方面做得非常出色。
他们的主页显示了鼓励购物者“在店里体验”的号召性用语。

同样的 CTA 文案也出现在产品页面上,强化了 B&O 的实体存在。

这就是为什么这很重要:
这表明他们不仅仅是一家在线零售商。
这增加了品牌的可信度和成熟度。它还有助于增强买家对品牌合法性的信心。
Bang & Olufsen 在移动设备上的外观
Bang & Olufsen 的移动网站保持了同样的奢华氛围。
极简主义设计保持不变,布局简洁,有空间让产品脱颖而出。
高质量图像加载速度快且看起来令人惊叹。

导航同样流畅。
大而清晰的按钮易于点击,所有内容都会对您的触摸做出快速响应。
所有这些结合在一起,营造出您所期望的 B&O 优质、优雅的感觉。

要点
- 通过微妙来表达奢华:跳过响亮的横幅和强行推销策略。它们营造出一种推销的感觉,让高端品牌变得廉价。
- 平衡图像质量与页面速度:用高质量图像展示您的产品。还要压缩它们,以便加载速度快并阻止访问者跳出。
- 打造无缝购物体验:将您的网站链接到线下商店。这让一切感觉更有凝聚力。
3.弥森
Misen为家庭厨师和业余厨师销售高品质炊具。
他们将日常厨房工具变成了令人向往的必备品。

他们的网站充分体现了这一目标。

大胆的版式和鲜艳的色彩吸引您的注意力。

引人入胜的文案会激励您提高烹饪技巧。

是什么让米森的网站与众不同?
它涉及四种不同的决策风格。
只需查看他们的产品页面即可了解这一点。
首先,Misen 凭借以下优势赢得了有条不紊的买家:
- 详细规格
- 材料故障
- 清晰的解释
这为这些逻辑驱动的购物者提供了自信购买的数据。

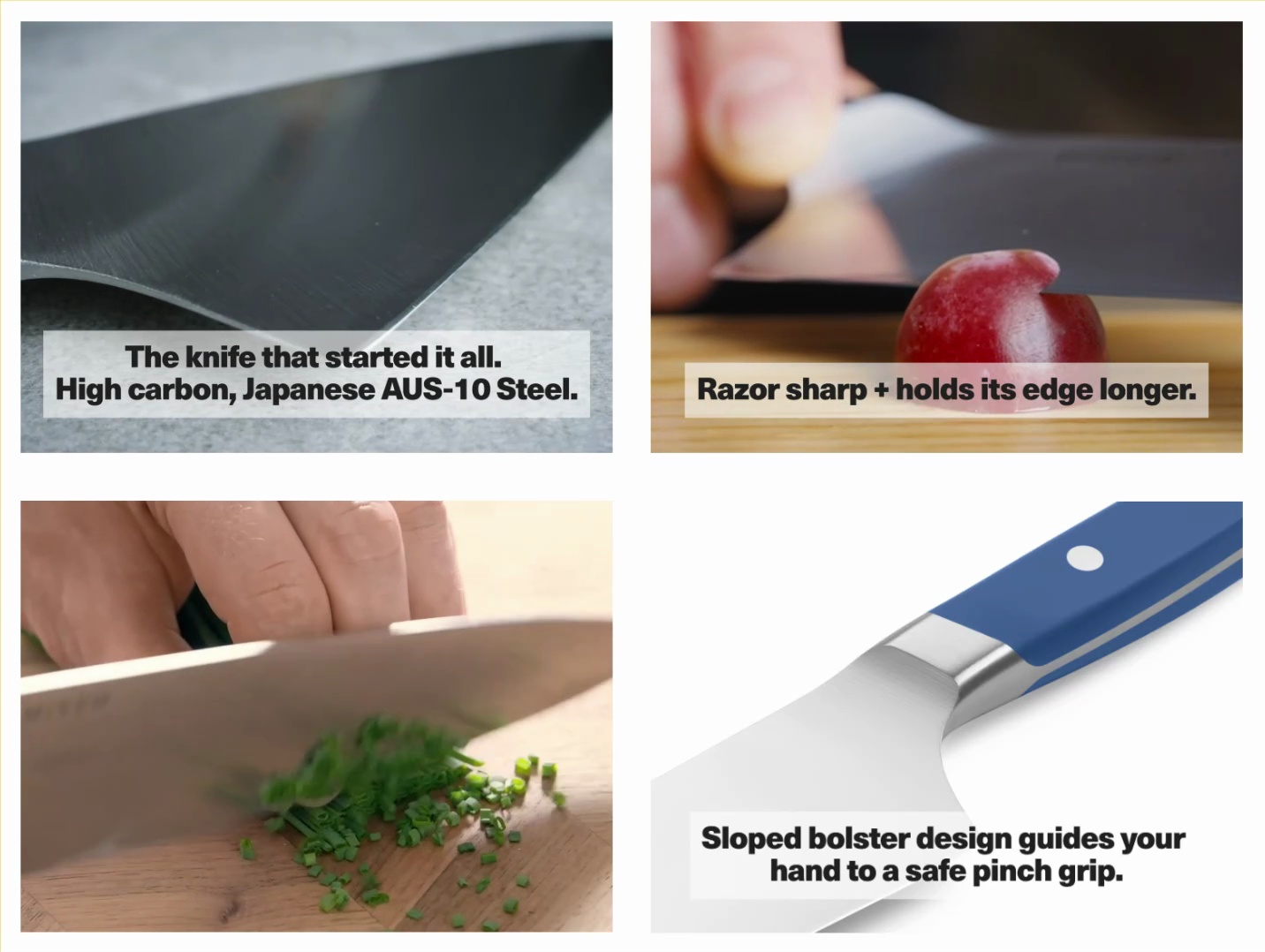
对于情感驱动的买家,米森使用生动的图像和 GIF,就像刀切葡萄一样。
这些视觉元素激发欲望并帮助您想象自己使用该产品。

为了吸引有竞争力的买家,米森使用畅销书徽章和评论计数。
这些元素会触发 FOMO 并激发人们选择最佳产品的欲望。

最后,对于实际买家来说,Misen 提供了刀具使用过程中的特写镜头。
您会看到双手握住工具、烹饪前后的镜头以及精确的切割。
这为实际买家提供了产品兑现其承诺的证据。

因此,请访问 Misen 的产品页面。
研究他们。复制有效的方法。你的转变将会感谢你。
米森在手机上的外观如何
Misen 的移动网站证明丰富的内容和视频可以在较小的屏幕上运行。
他们还喜欢长文案,将文本和视觉效果精确配对。
图像出现在需要的地方,使浏览变得流畅和直观。

但这还不是全部。
社交证明,如用户生成内容 (UGC),在适当的时机出现,以推动购物者购买。

米森的手机页面说得很清楚:
优质的设计和性能即使在较小的屏幕上也能完美运行。
要点
- 针对不同买家心态的设计:展示您的产品以多种方式吸引不同买家类型。
- 让图像讲故事:跳过库存图像和基本产品照片。展示您的产品,以激发好奇心和欲望。
- 保持移动快速但优质:压缩图像以快速加载高分辨率产品照片和视频。这在提高性能的同时保持了优质的感觉。
重要提示:想知道图像是否会减慢您网站的速度?运行 Semrush 的站点审核。它标记未压缩图像和加载页面缓慢等问题。修复这些问题可以帮助您保持网站快速运行。
注意:免费的 Semrush 帐户允许您审核最多 100 个 URL。或者,您可以使用此链接访问Semrush Pro 订阅的 14 天试用版。
大型电子商务网站示例
大型电子商务网站面临着巨大的挑战:
管理数千种产品,同时保持快速和用户友好。
最好的网站通过关注以下关键元素来推动转化:
- 快速加载时间
- 简单的导航
- 简化结账流程
这些元素不是可选的。它们直接影响转化、用户体验和客户满意度。
4.丝芙兰
丝芙兰是一家全球美容零售商,提供多种产品选择。
该网站感觉就像浏览一个时尚、井然有序的美容通道(没有人群)。

丝芙兰最明智的转化策略之一是“在线购买,店内提货 (BOPIS)”。
这是减少购物车放弃的一种方法,丝芙兰让您不可能错过。

但这只是其用户友好设计的开始。
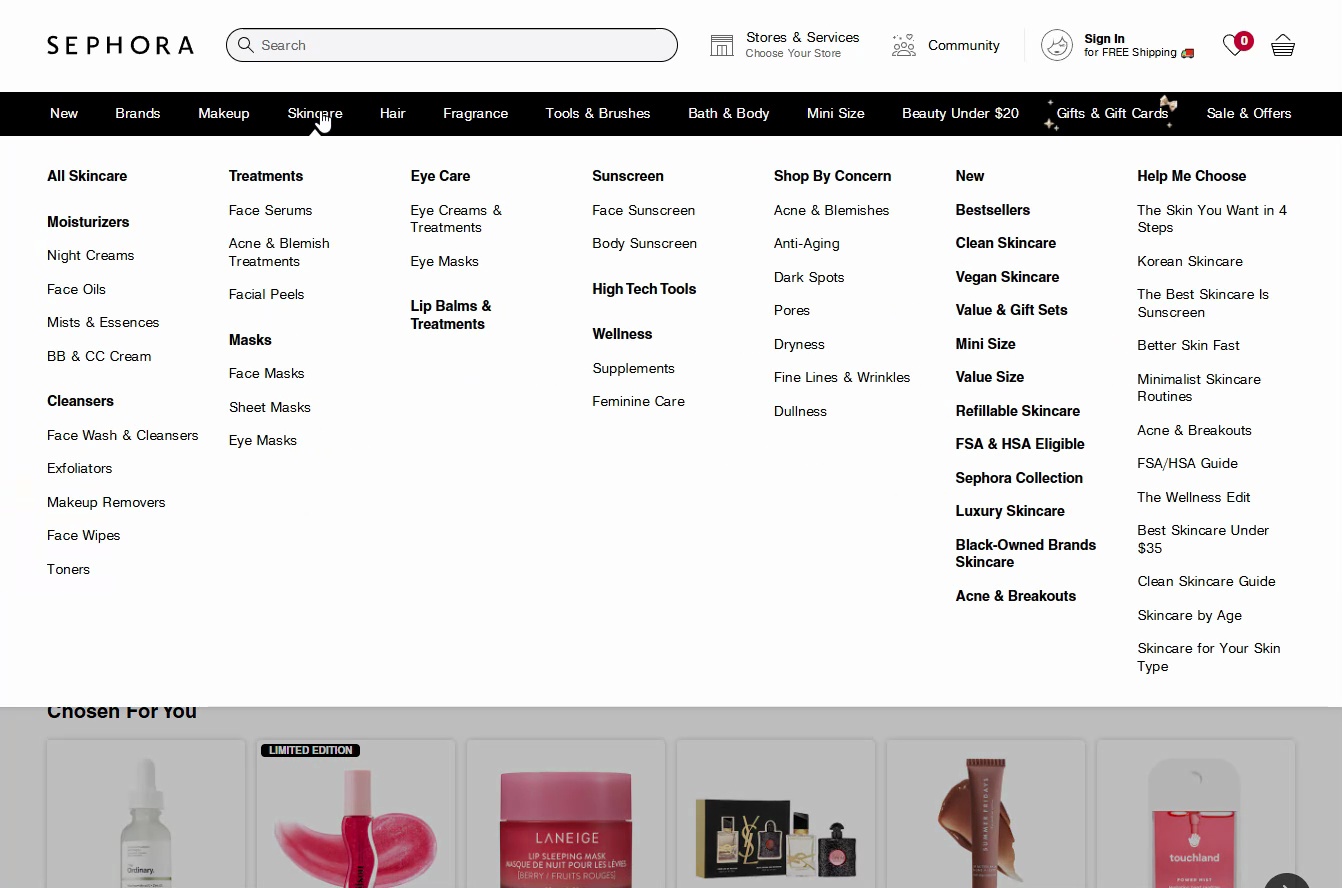
直观的导航菜单使浏览变得简单。
当您将鼠标悬停时,下拉菜单会立即出现,并且很容易找到类别。

粗体字体突出显示主要类别,而子类别则使用较浅的字体。

这使得扫描变得非常容易,因此您可以轻松地在大型菜单中找到您要查找的内容。
类别页面同样注重细节。
“素食”和“清洁”等热门过滤器位于顶部,可以轻松按偏好排序。

该网站还使用多面导航。这使得购物者可以根据特定标准(例如价格或品牌)过滤结果。
它对于拥有广泛产品目录的大型电子商务网站特别有用。

现在,我们来看看丝芙兰的产品页面。
价格、供货情况和运输信息等关键产品详细信息都会清晰显示。
这为潜在客户提供了做出自信的购买决定所需的详细信息。

产品照片也做了一些繁重的工作。
首先,丝芙兰使用未经编辑的图像来展示真实的结果。

它还包括展示真实用户使用该产品的影响者视频。

然后,还有带有成分标注的照片,突出了主要优点。

正如您所看到的,丝芙兰产品页面的所有内容都鼓励采取行动:
- 清晰的产品细节帮助访客了解价值
- 未经编辑的照片和视频等社会证据可以建立对产品的信任
这些元素共同作用,使访问者可以轻松采取下一步行动并进行购买。
旁注:图像会对转化产生巨大影响。但不要依赖标准镜头。混合其他类型的视觉效果,例如影响者内容和动作镜头,使产品栩栩如生。并确保将它们与以转化为重点的文案配对,以充分体现产品的优势。
丝芙兰在手机上的外观如何
丝芙兰的移动体验同样用户友好。
但您会注意到许多电子商务网站设计的一大区别:
汉堡菜单不见了。
相反,丝芙兰在顶部使用可滚动的基于文本的菜单。

以及点击时弹出的底部导航栏。

这种设计并不典型,但它反映了丝芙兰顾客至上的理念。
为何如此?
他们的客户研究表明汉堡菜单引起了摩擦。所以他们把它删除了。
这一举措得到了回报。
丝芙兰用户体验主管Andrew Birgiolas 表示:

“我们(还)发现底部导航可以帮助用户在应用程序中快速定位自己,并允许他们执行多项任务。
我们所做的改变对我们的用户和我们的业务都有好处。我们看到应用程序参与度、满意度和速度感知立即得到改善,最终导致转化率和收入的增加超出了我们的预期。”

要点
- 连接在线业务和店内购物:如果您提供店内提货服务,就不会错过。不要将其隐藏在结账过程中。
- 简化导航:使用带有清晰易读标签的可滚动菜单,可以自然地引导客户。
- 做出数据驱动的决策:询问客户喜欢或不喜欢您网站的哪些方面,并根据这些见解进行更改。并使用热图等工具来找出网站的哪些元素成为绊脚石。
5.RevZilla
RevZilla是一家摩托车爱好者商店。
他们提供从骑行装备到自行车零件的一系列产品。

他们的转换策略的重要组成部分?
建立社区。
他们的“骑手优先会员资格(RPM)”为会员提供独家福利和福利。

当您登陆该网站时,很明显会员会得到特殊待遇。
这利用了一个强大的心理驱动力:归属感。
但 RevZilla 的战略超越了社区。
该网站还充满了以客户为中心的功能,可以加快购买过程。
只要看标题即可。
您会找到一个搜索栏和“购买您的乘车”按钮。

搜索栏支持普通用户浏览网站。这些购物者随意探索选择或研究装备。
但是“购买你的座驾?”
它适合那些知道自己在寻找什么并希望快速找到产品的骑手。
只需输入您的自行车的品牌、型号和年份…

…搜索结果会立即筛选出适合您骑行的产品。

搜索个性化怎么样?
RevZilla 还使用动态个性化。
它会检测客户的位置并自动更新运输详细信息。

虽然是一个小小的细节,但却让顾客有被看见的感觉。
以客户为中心的设计元素还不止于此。
查看他们的“寻找完美头盔”工具:

这是一个交互式产品测验,会提出简单的问题来为用户匹配合适的头盔。

这种互动元素可以提高参与度。
它还可以减少决策疲劳,使客户更容易购买。
这正是一种深思熟虑的设计,让购物者感觉整个网站都是为他们而建的。
RevZilla 在移动设备上的外观如何
RevZilla 的移动网站非常适合移动用户。
粘性标题使基本导航工具始终触手可及。
这包括搜索栏和“SHOP YOUR RIDE”功能。

移动设备上的导航也流畅且响应灵敏。
过滤器、按钮和下拉菜单的尺寸非常适合触摸,导航路径简单明了。

结帐过程同样周到。它专为速度和简单性而设计。

还有进度指示器可以显示您在此过程中的进度。并且表单字段保持在最低限度。

此外,RevZilla 还提供访客结账服务,这是减少购物车放弃的一种方式。

要点
- 建立一个社区,而不仅仅是一个客户群:当客户感到被看到、被听到和被重视时,他们更有可能留下来并增加消费。
- 个性化购物体验:体验越个性化,用户参与度越高,并且参与度用户的转化率也越高。您的电子商务网站可以模拟“Shop Your Ride”功能吗?
- 优化结帐流程:访客结帐、清晰的后续步骤以及更少的表单字段消除了摩擦。这使得用户更容易完成购买。
奢侈品电子商务网站
奢侈品电子商务网站需要在屏幕上展现出精致和独特的魅力。
这不是一件容易的事。
那么,他们如何创造这种体验呢?
和:
- 捕捉产品独特性的高质量视觉效果
- 简约的布局营造出精致优雅的美感
- 精心设计的设计元素体现了品牌的优雅气质
但这是真正的挑战:
它们如何在不减慢网站速度的情况下散发出优雅的气息?
如果这还不够棘手,他们还必须推动顾客购买。
当然,以一种微妙的方式。
6.蒂芙尼公司
世界知名的奢华珠宝店蒂芙尼 (Tiffany & Co.)将网上购物转变为一种精致的体验。
该网站具有与走进其旗舰店相同的独特光环。

当您登陆该网站的那一刻,您无疑就进入了蒂芙尼的世界。
每一页都采用标志性的蒂芙尼蓝。你可以感受到每一个细节的优雅。
排版微妙且不引人注目。
(就像管家一样。始终在场,但从不妨碍。)

然后是视觉效果。
高分辨率图像占据中心舞台,展示了每件产品的工艺。

即使是超级菜单也散发着精致的气息。
宽敞的空白、精心挑选的字体和简洁的布局共同营造出真正奢华的感觉。

以下是与典型电子商务最佳实践相悖的内容:
您在网站上的任何地方都找不到星级评定、评论片段或社交证明栏。

更重要的是,奢华的感觉超越了设计选择。
蒂芙尼公司不会催促您购买。
相反,他们明确表示,如果您愿意,可以选择更慢、更个性化的购物体验。
例如,他们提供珠宝专家的虚拟咨询。
这可以帮助客户通过一对一的建议做出更好的决策。

然后,对于钻石购买,专家可以随时提供个性化指导。

对于想要亲自参观和感受这些作品的顾客来说,他们可以轻松地进行店内预约。

是的,这些购买途径可能需要更长的时间。
但它们让目标受众感到被关注和重视。
毕竟,当您花费数千美元购买珠宝时,体验与产品一样重要。
蒂芙尼 (Tiffany & Co.) 在移动设备上的外观如何
移动体验完好无损地保留了蒂芙尼 (Tiffany & Co) 标志性的优雅气质。

一个突出的功能是“移动虚拟试戴”工具。

它使用增强现实 (AR),让顾客通过手机的摄像头看到珠宝在他们身上的样子。

此功能减少了购买焦虑,让客户有信心继续前进。
要点
- 让您的网站看起来与众不同:优先考虑简约设计、大量空白和整洁的布局。
- 跳过强行推销:人们通常不会冲动地购买奢侈品。采取缓慢、深思熟虑的方法,摒弃紧急策略。
- 如果最佳实践不适合您的品牌,请打破它们:如果感觉不符合品牌,请跳过评论星级和评级。但请确保用更强大的转化触发因素(例如品牌权威)取代它们。或者,比如说,安雅·泰勒·乔伊 (Anya Taylor-Joy) 的头像出现在您的主页上。
7.路易威登
路易威登是时尚界最具标志性和最知名的品牌之一。
它的网站拥有只有传统品牌才能拥有的信心和权威。
色彩丰富、引人注目。

超大的产品图片也引人注目。
然后,还有标志性的 LV 字母组合,象征着地位和品质。

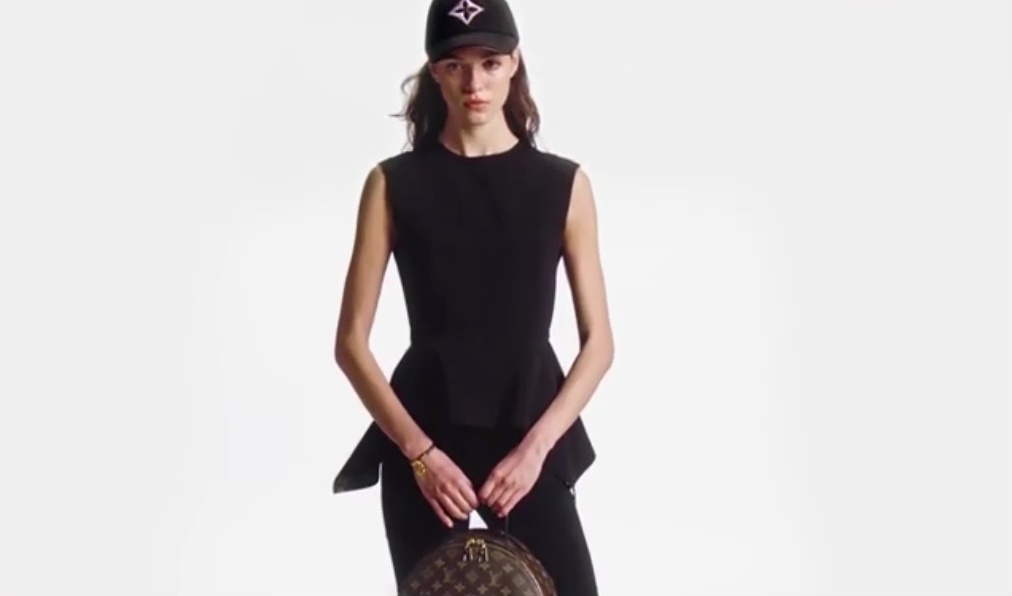
前往他们的产品页面之一,您会看到一些独特的东西。
第一张照片通常是生活方式的照片。
这就像在 T 台上看到产品一样,有助于强化品牌的理想本质。

接下来,查看独特的导航菜单。
单击汉堡包图标,就会滑入产品类别列表。

单击其中一个产品类别,会出现一个子类别。

选择一项并单击。然而,另一个子类别又出现了。

由于有充足的空白,这种方法在视觉上干净且易于遵循。
如果您使用搜索功能,将会出现一个全屏窗口,其中包含热门产品和畅销产品的图像。

当您键入时,搜索是预测性的,并且结果会立即填充。
无需按 Enter 键。一切都是实时发生的。

所有这些设计元素让该网站感觉 LV 真正了解其客户。
这正是您希望客户感受到的方式——无论是否是豪华网站。
路易威登在手机上的外观如何
路易威登的移动网站保持同样流畅、精致的体验。

例如,“在商店中查找”选项很容易访问。

搜索的效果与在桌面上一样出色。
预测搜索提供即时结果,使浏览变得快速、轻松。

要点
- 打造出色的搜索体验:使用预测搜索或热门产品的快速链接。这些可以让浏览变得更容易、更有吸引力。
- 提供全渠道灵活性:添加“在商店中查找”等功能以改善用户体验。这些让顾客可以更好地控制他们的购物方式,从而有助于增加销售额。
基于订阅的网站
订阅电子商务网站只有一项工作:
说服人们每月付款。
生意难做。
为此,他们必须明确展示价值并建立信任。
关键要素包括明确的定价、顺利的注册和无风险的试用。
目标?让人感觉很容易开始,也很有吸引力。
旁注:联邦贸易委员会的“点击取消”规则要求订阅网站像注册一样简单地取消。因此,您的网站应该让取消和加入一样容易。
8. 你好新鲜
HelloFresh是餐包配送领域的知名品牌。
其网站有一个明确的重点:
在拥挤的市场中脱颖而出。

他们是这样做的。
主页清楚地表明了他们独特的卖点。
它从一个大胆的价值主张开始,解释了访客选择它们的原因:
- 15 分钟用餐(适合追求速度和便利的人们)
- 美国排名第一的餐包(社会证明)
- 终身最多 10 顿免费餐+免费早餐(引人注目的奖励)

“入门”CTA 非常适合准备购买的热情访客。
旁边的图像不仅美观,而且很实用。
每个图像都与文本配对,使视觉扫描仪可以轻松找到关键信息。
另外,为了使订阅更具吸引力,HelloFresh 强调控制和选择。
例如,客户可以在提交之前浏览菜单。

这使得这个过程感觉灵活且压力较小。
加:
整个网站的主要功能和优点一目了然。

您会看到一些图像,展示了准备饭菜是多么容易——孩子们甚至可以参与其中。

以及入职流程?
它是无摩擦的。
第一步很简单:输入您的邮政编码以确认送达能力。
这样,客户可以立即知道 HelloFresh 是否送货到他们的区域。
(所以他们不会浪费时间去完成这个过程,却发现它不可用。)

从那里开始,整个过程是繁忙的用户友好的,只需要很少的打字。

这让体验变得轻松——这正是客户在注册订阅时想要的。
HelloFresh 在移动设备上的外观如何
不幸的是,HelloFresh 的移动网站无法与桌面版本的时尚相媲美。
例如,主页的英雄部分中的某些文本难以阅读。

然而,一个顺利的方面是注册过程。
相同的进度指示器显示您需要采取的步骤。

一步一步的移动感觉直观而流畅。
您可以在沙发上观看 Netflix 节目时完成这种注册。

这种低摩擦的过程使完成注册过程变得更加容易。
要点
- 发挥您的优势:在访问者到达后立即向他们展示为什么您比竞争对手更好。
- 不要让注册成为一件苦差事:当购物者准备好承诺时,请使其变得快速而简单。
9. 第一天
对于我们最后一个电子商务网站的示例,让我们看一下First Day——一家销售补充剂的商店。

与 HelloFresh 不同,他们提供许多产品,同时提供一次性付款和订阅选项。

如果你仔细观察,就会发现吸引人们订阅显然是一个主要焦点。
例如,导航菜单仅包含三个链接:
- 店铺
- 学习
- 订阅并保存

“订阅并保存”链接将带您进入解释首日订阅的专用页面。

在导航栏中赋予页面自己的位置强调了其重要性。
但这是最好的部分:
First Day 不仅仅依靠此页面来销售订阅。
相反,他们在整个网站上整合了订阅推送。
它位于主页的英雄部分,例如:

产品页面也强调订阅是首选:

是的,可以“一次性购买”。但与订阅相比,它的作用被低估了。
现在,您可能会认为所有这些订阅推动都会让人感到势不可挡或咄咄逼人。
但事情是这样的:
First Day 的网站将它们整合得如此自然,以至于不会破坏购物体验。

这就是此类订阅网站的关键:将业务目标与用户友好的体验保持一致。
第一天在移动设备上的外观如何
First Day 的移动网站始终以订阅为焦点。
例如,当您单击导航图标时,第一个按钮会将您带到“订阅并保存”页面。

产品页面还强调订阅是首选。

但更令人印象深刻的是该网站如何无缝地整合这一焦点。
例如,产品页面继续使用以转化为中心的设计最佳实践。
查看产品说明。它们的布局方便扫描。

这有助于用户快速吸收重要信息。
此外,该网站还通过可信度增强器来增强信任。
例如,您会在整个过程中看到客户评论。
甚至还有媒体提及的部分。

这些功能共同创造了一种吸引游客并让他们了解情况的体验。
他们成功地做到了这一切,同时始终坚持推广他们的订阅选项。
结果呢?
访问者有很多机会看到订阅的价值——这对于任何订阅网站来说都是必须的。
要点
- 设计时牢记您的订阅目标:如果您的目标是获得更多订阅,请确保访问者清楚地看到好处。并且不要害怕推动他们(自然地)在您的网站上订阅。
- 平衡业务目标与用户体验:设计您的网站以引导客户实现订阅或购买等目标。但请确保它不会破坏购物体验。
如何创建以转化为重点的电子商务网站
1. 优化用户体验
让访客能够轻松、快速地找到他们想要的东西。
以下是一些需要优先考虑的领域:
- 简化导航,让用户可以轻松浏览
- 构建类别页面使产品发现变得简单
- 简化结帐流程以减少摩擦并加快购买速度
- 创建有说服力的产品页面,突出关键优势并推动行动
- 为移动优先体验而设计
关键是要让体验万无一失。
正如《让网站获胜》一书中所说:
“为你认为忙碌、懒惰、醉酒、健忘的白痴设计你的流程——律师称之为“匆忙的白痴”(真的)。即使是手上有时间的天才也会感激你的所作所为。”
2. 加速你的网站
页面速度影响一切:搜索引擎优化、转化和品牌认知。
因此,加快网站速度是您可以做出的最有影响力的改变之一。
例如, 沃达丰进行了 A/B 测试,仅关注页面速度的改进。
结果?销售额增长多达8%。
[视觉的]
更快的页面可以带来更高的收入。时期。
因此,您无法忽略它。
进一步阅读:页面速度和SEO:完整指南
3。匹配页面与访客需求
访客出于不同的原因来到您的网站。
有些正在浏览。有些正在比较。和其他人准备购买。
建立一个为所有人服务的网站。
例如,在您的主页上,访问者通常处于浏览阶段,因此请迅速吸引他们的注意力。
介绍您的品牌和关键优惠,并清楚什么使您的产品与众不同。
就像Huel的主页一样:

但是,在产品页面上,访问者的期望不同。
他们可能正在比较产品。或准备购买。
通过包括比较工具和清晰的产品详细信息,使其变得容易。
在旅途的每个阶段给人们他们所需要的东西。他们更有可能单击结帐。
建立一个转换的电子商务网站
上面的电子商务网站示例向您展示了如何设计转换。
但是,即使没有人访问,也最易于用户友好的网站也不是那么好。
输入:电子商务SEO。
这是前往现成购物者面前的最佳方法之一。
通过查看我们的电子商务SEO指南,了解如何做到这一点,以实现可靠的交通促进策略。
帖子9电子商务网站示例要复制以获得更好的结果,首先出现在Backlinko上。
