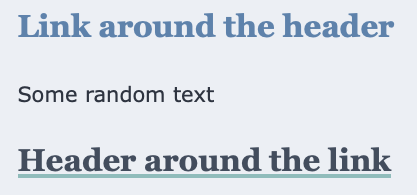
有一天,我写了一篇微博,讲述了我如何考虑<a><h1>...</h1></a>与<h1><a>...</a></h1> 。我开玩笑说我只考虑了 59 秒,而当你阅读这篇文章时,我的思考时间远不止于此。
严格来说,HTML 4 中的标头是块元素,锚点是内联元素。但是,在实践中,我在链接和图像的标题周围看到锚点的时间也同样长。
但我想使用哪一个呢?
我决定在我的测试环境中做一些实验,发现如果我将锚点切换到标题之外,触摸目标会稍大一些。不幸的是,这也意味着我必须对 CSS 进行少量重写。
 之前的主题迭代已经为此制定了规则。
之前的主题迭代已经为此制定了规则。
我的另一个问题是什么更容易获得?
。如果这对人们来说是一个问题,我不想投入精力。因此,我启用了画外音并使用键盘导航页面,以了解它的声音。
在听完两个不同的版本后,我创建了两个规则来匹配我之前的规则。我遇到了一个小障碍,因为 header 是一个跨越容器宽度的块元素。
 我考虑过就这样留下来。
我考虑过就这样留下来。
然后我设置width: fit-content以使其适合。作为一个缺点,我用来在链接下划线的框阴影仅显示在最后一行,并使长标题对我来说看起来有点奇怪。我考虑过在标题中添加一个跨度,但这感觉工作量太大了。
原文: https://mandarismoore.com/2023/11/28/labarum-header-links.html