我更新了评论个别帖子的样式。我实际上不久前就推出了这个,但还没有写过。
背景历史(随意跳过)
每隔一段时间,我就会收到对我在微博上发布的帖子的回复。 Micro.blog 服务为我管理评论,并允许我通过将对话.js 添加到主题来包含它们。
Labarum 主题的第一次迭代将在索引页面上显示帖子的评论。当我有一些评论时这很好,但我有一些帖子作为对话的一部分有十几条回复。
我决定,如果有新人来到索引或类别列表,他们最好先看看我在写什么,然后在查看单个帖子时看到评论。
我将注释移动到single.html中加载,并且可以将它们缩进一点以表示它们是注释。

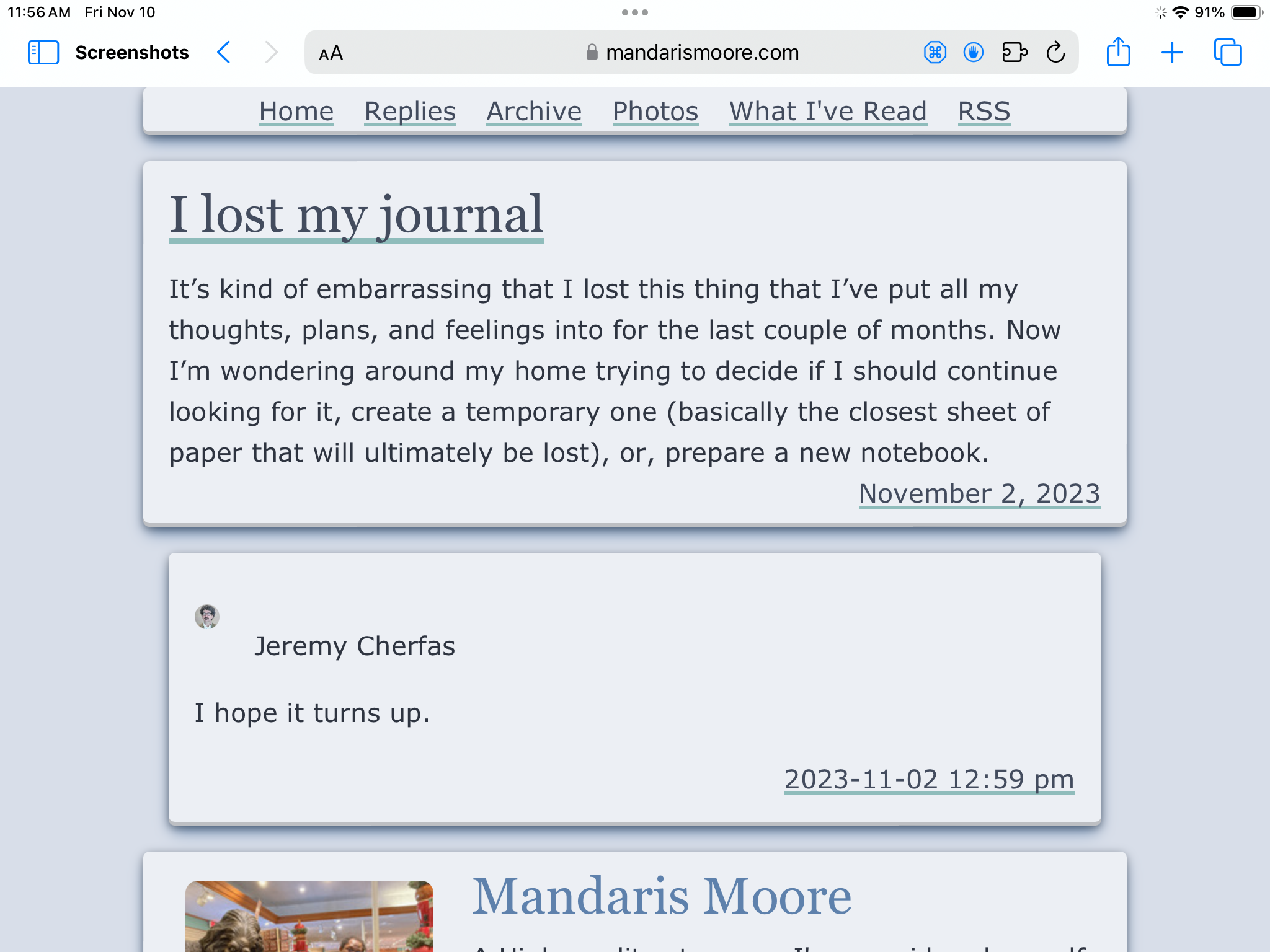
您可以在这篇文章中找到关于我如何丢失日记的帖子示例和回复。
推广评论
在经历了几个月的变化后,我改变了对这个设计的看法,并希望评论和文章一样引人注目。第一步是在评论的 CSS 规则中将margin更改为margin-top 。
Conversation.js 将如下结构放入网页的最终渲染中
<div class="microblog_conversation"> <div class="microblog_post"> <div class="microblog_user"> <img class="microblog_avatar" src="https://avatars.micro.blog/avatars/Number/Number.jpg" width="20" height="20" style="max-width: 20px;"> <span class="microblog_fullname">Some User</span> </div> <div class="microblog_text"> <p> Some Text </p> </div> <div class="microblog_time"> <a href="https://micro.blog/UserName/UniqueIDNumber">Date</a> </div> </div> </div>为了保护罪犯,姓名和号码均已更改。
接下来,我们必须为头像图片添加更多样式。它被硬编码为20 ,没有单位和max-width ,但值得庆幸的是,它有一个我们可以添加规则的类。
.microblog_avatar { /* border-radius: .5rem; */ }
我在style.css中有一个存根,但只有一条评论供将来/现在我修复。感谢我过去的一切。然后我做了一个搜索,过去我实际上定义了这个规则两次!
.microblog_avatar { display: inline; margin-left: inherit; }
我让读者知道这一点,因为我将投入一些时间来学习如何清理 CSS 并展示 Pobody 的缺陷。
这篇文章的最后评论
在识别出不同的组件后,我尝试了使其看起来类似于页面末尾的作者信息的方式。我决定此时不关注网站的其他一些方面。
原文: https://mandarismoore.com/2023/11/24/labarum-a-small.html