如今,Web 调试工具非常出色。我记得在它们不存在的日子里,即使对于最简单的问题,调试也完全是一场噩梦。不久前,我向你们中的许多人介绍了Logpoints ,这是一种无需更改源文件即可输出console.log消息的方法。另一个很棒的断点类型是 XHR/ fetch断点,允许您在进行 AJAX 调用时暂停执行。让我们看看XHR/ fetch断点!
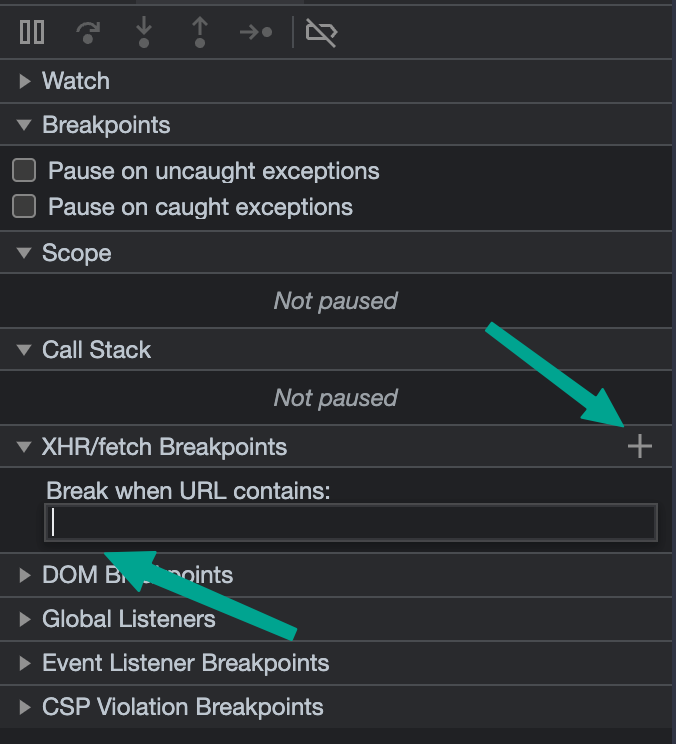
要设置 XHR/ fetch断点,请打开浏览器的开发人员工具并单击 Sources 选项卡 – 与为其他断点打开的选项卡相同。在 XHR/ fetch手风琴项下,单击大“+”按钮。您将看到一个空文本input :

在该文本input中,键入您想要中断所有 XHR/ fetch调用的字符串。例如,如果我想在发出fetch请求时中断,我将输入davidwalsh.name :

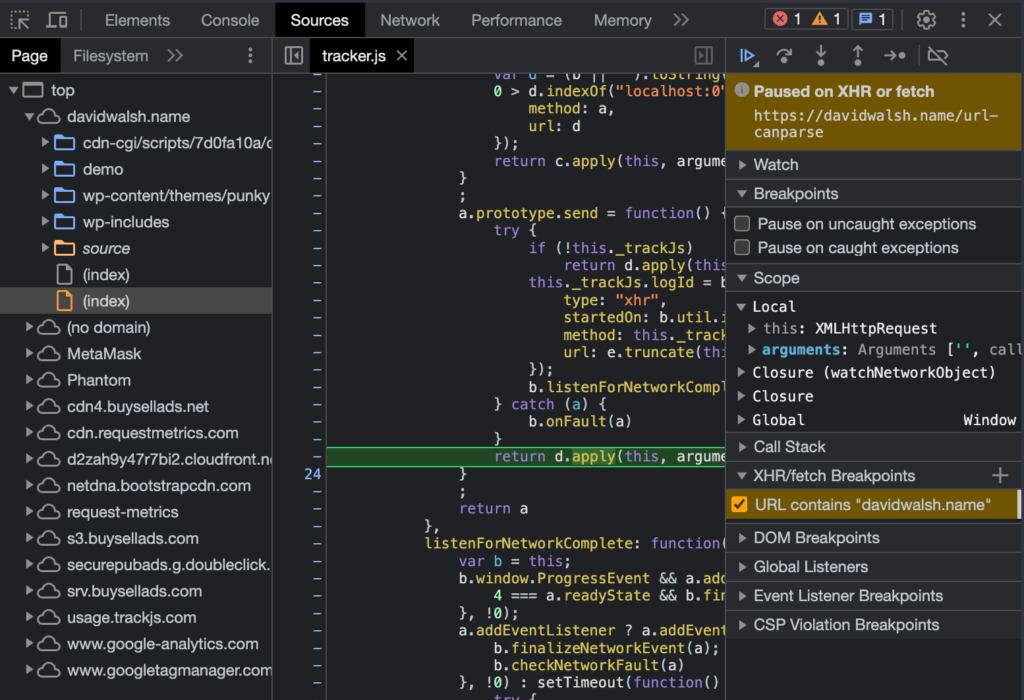
在上述情况下,XHR/ fetch请求断点会停止执行,因为向https://davidwalsh.name/url-canparse发出了请求。您将能够像使用常规断点一样单步执行和单步进入,并且您将获得完整的“调用堆栈”窗格以查看执行如何到达给定点。
XHR/ fetch断点是调试 Web 应用程序的另一种好方法。我们越依赖内容频繁变化的动态网站,调试fetch调用就必须进行。调试愉快!
帖子使用 XHR/fetch 断点!首先出现在大卫·沃尔什博客上。