新年伊始通常是我们开始寻找方法让事情变得更好的时候。这可能是我们的生活、工作或我们生产的东西。例如,网页设计师可能会寻找使他们的设计更有趣或更有效的方法。
在这篇文章中,我们将重点关注 5 个网页设计趋势,这些趋势旨在帮助用户从他们访问的网站中获得最大收益,我们将使用BeTheme的 10 个预建网站来展示如何最好地实现这些趋势。
BeTheme 是世界上最受欢迎和评价最高的 WordPress 主题之一,销售额超过 268,000,星级评分为 4.83/5。
2023 年 5 种新的网页设计趋势
要改进任何东西,您必须知道它的作用或功能,以及什么会对其性能产生影响,无论这种影响是积极的还是消极的。
在我们的例子中,我们希望对网页设计产生影响,从而带来改进,这是网页设计趋势所期望的。以下是关于如何实施旨在为网络用户的最大利益服务的 5 种趋势的讨论。
1. 悬停图标的好处
避免混乱的一种有效方法是将页面上的文本数量保持在最低限度。图标的战略性使用可以很好地达到这个目的——假设用户理解图标代表什么!
当遇到图标可以发挥作用但不熟悉的情况时,这似乎是一个双赢的局面。您当然可以添加文本,但这会导致混乱——或者会这样吗?
让我们首先从一个熟悉的图标示例开始。在BeBiker 4网站上,左侧有三个图标:
- 购物袋/手推车
- 搜索
- 帐户
当这些图标在一个或多个网站上被反复使用时,用户会立即明白它们代表什么。
那么,您如何处理不太熟悉的图标,或者没有给用户关于它们代表什么的明显线索?
你可以给每个人一个简短的描述,但这需要添加文本——正如你将在BeJeweler 2网站上看到的那样,这不是一个坏主意,而是一个非常好的主意:
悬停触发的帮助文本是这种情况下的答案,它也可以有其他用途,因为它可以提供有用的信息而不会增加混乱。悬停触发助手可以增加用户的信心,并给这些用户留下这样的印象,即网站所有者考虑了他们的兴趣。
2. 使用社会证明建立信任
信任是建立关系的重要组成部分,无论这种关系是个人关系还是品牌与客户之间的关系。在后一种情况下,网站通常是品牌与消费者之间的初始接触点,也是需要启动信任建立的地方。
使用社会证明来建立信任是许多网页设计师将在 2023 年增加技能组合的趋势。
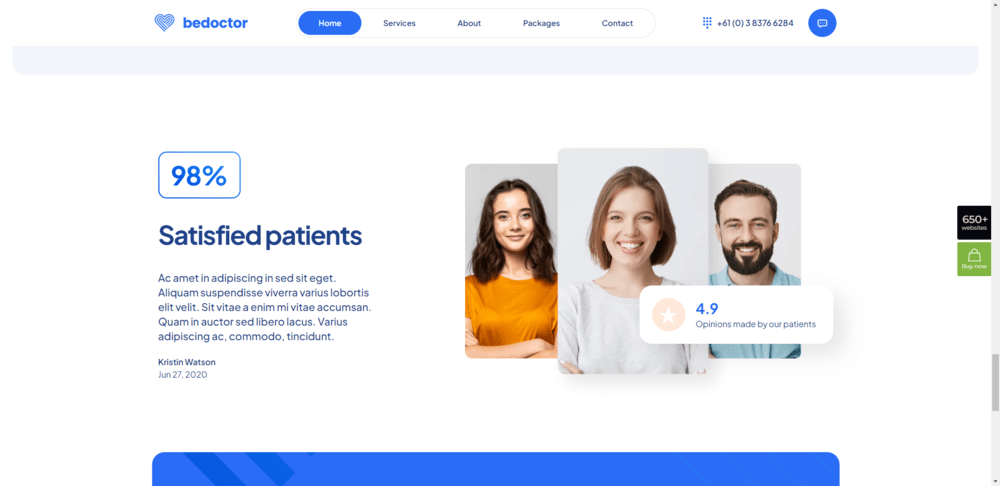
网站设计中使用的一种有效的信任建立方法需要一个专门用于真实推荐和评论的页面以及一个主页部分,如以下BeDoctor网站示例所示:
BeDoctor 使用三种不同的信任建立类型:
- 客户满意率
- 客户评价
- 平均客户评价
- 其中后者可以链接到评级平台,如谷歌或 Yelp。
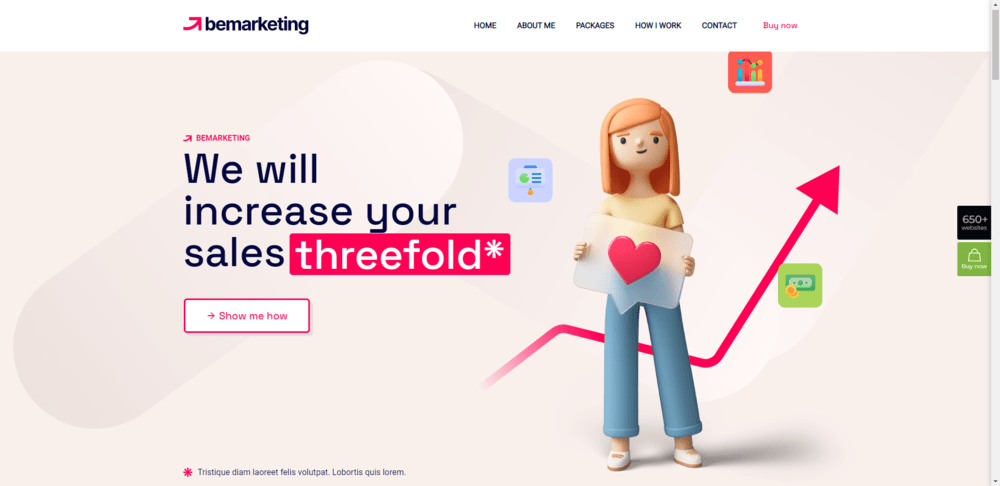
缺乏用于建立信任的社会证据的新企业可能需要依赖于使用信任标记。在“结帐”按钮旁边放置一个表示交易安全的图标就是一个例子。 BeMarketing 2采取的方法中显示的另一个示例是为其网站声明添加上下文:
在这个例子中,“三重”星号被重复包含一个简短的文本声明,链接到一个页面,其中记录了声明的证据。
3. 特定于移动设备的新趋势
鉴于规则和可遵循的简单程序,网页设计师近年来已经非常精通解决移动设计需求。事实上,在设计师找到舒适区的那些情况下,停滞已经开始。
尽管如此,仍有改进的余地。到 2023 年,我们将看到更多关注专注于克服特定摩擦和障碍的移动特定功能。
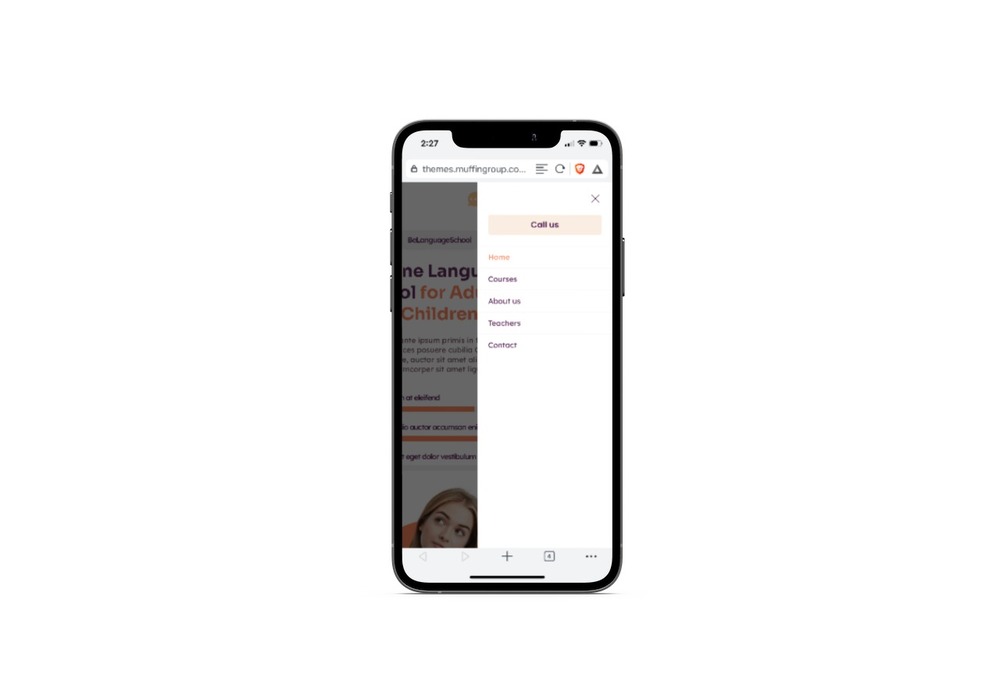
BeLanguage 4预建网站在其导航设计中解决了其中一个问题:
请注意“呼叫我们”按钮是如何位于链接列表的顶部,而不是它通常出现在桌面显示器上的末尾。也许是一个细微的变化,但对移动用户很有帮助。
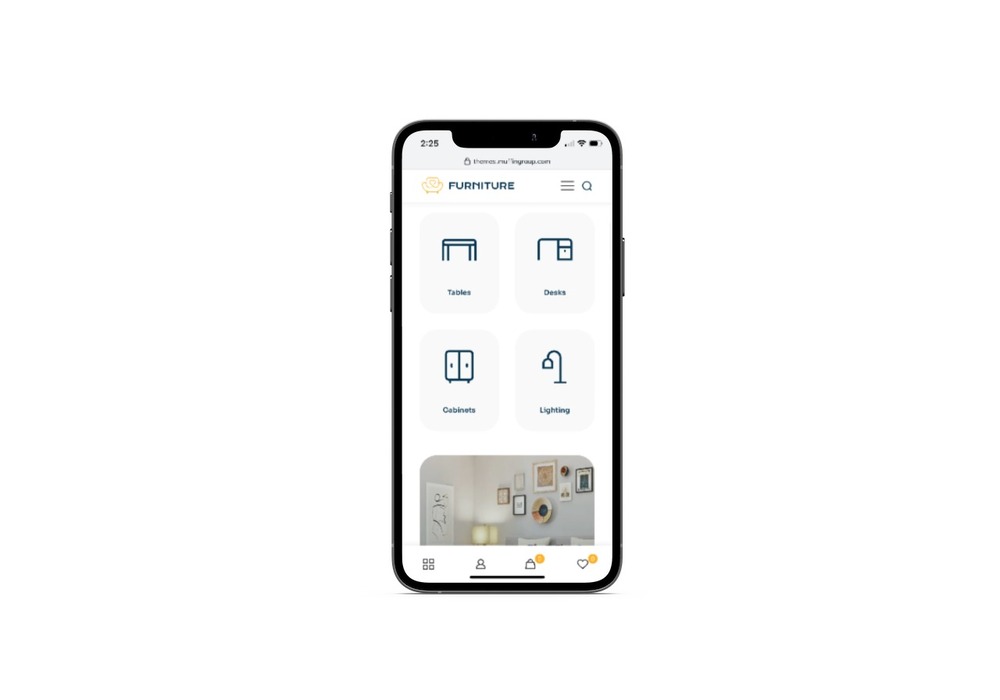
BeFurnitureStore方法采用通常位于桌面显示屏顶部的帐户、购物车和收藏夹图标,并将它们放在粘性底部横幅上。
粘性横幅的使用也有利于移动用户。只要网页设计师致力于不断改进移动网络体验,他们的一些更改看起来多么小都没有关系。移动用户将从中受益。
4.形状纹理化
拟物化曾经风靡一时,并在网页设计界占据主导地位。当时网络用户仍在习惯这项技术,而拟物化被证明是一种非常有用的设计趋势,因为它帮助用户越来越舒适地与网络交互。
最终,这种趋势变得越来越少,并最终开始被视为混乱和分心的根源。垃圾桶和相机符号仍在使用,但这种设计方法的大多数其他示例已被搁置一旁。
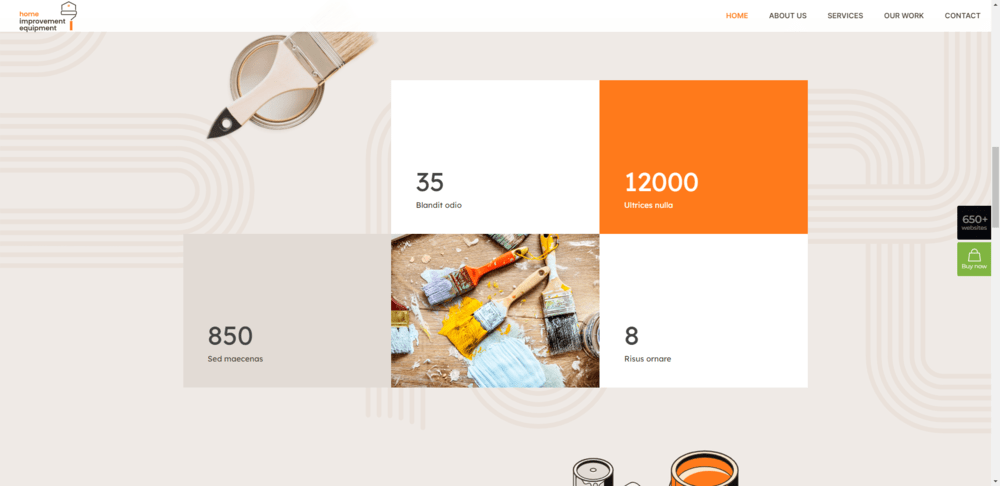
到 2023 年,网页设计师将开始使用有机形状,在他们的设计中添加小的、具有战略意义的纹理。 BeRenovate 5网站举例说明了这一新趋势:
出现在背景中的圆形和线条具有柔化效果,同时将注意力吸引到中心部分,使页面更加有趣和吸引人。
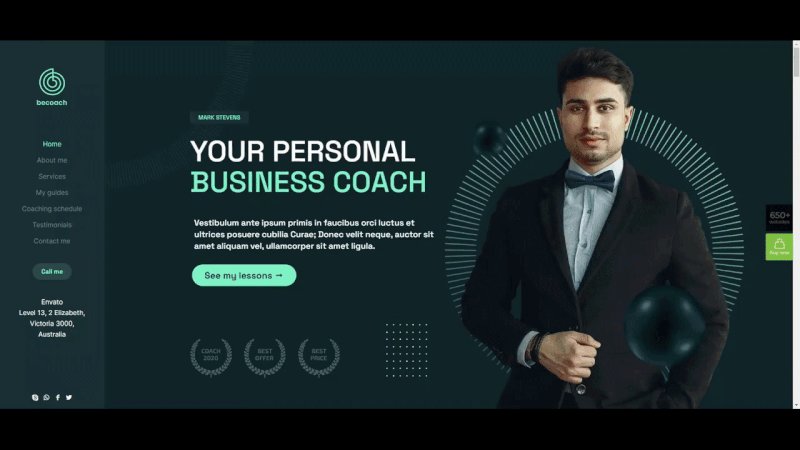
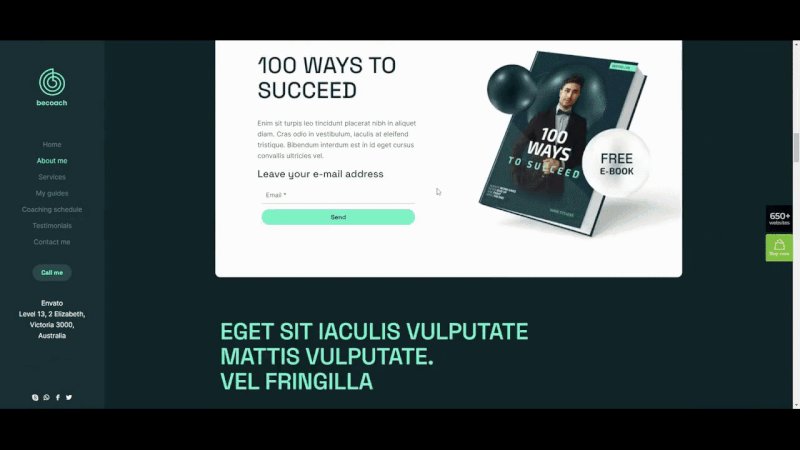
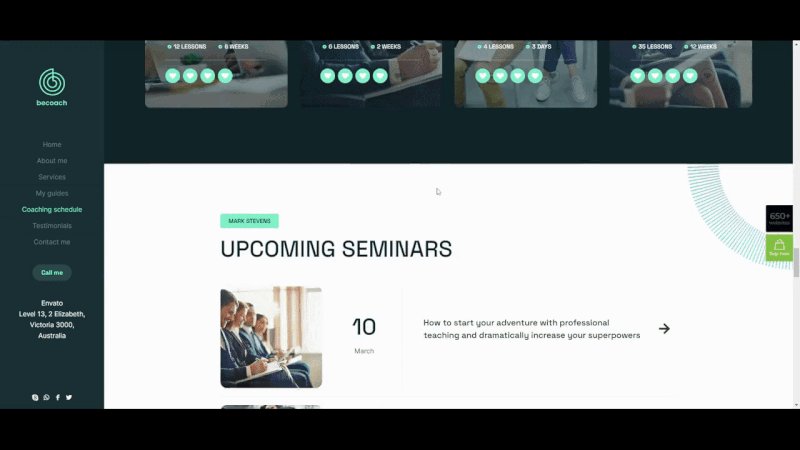
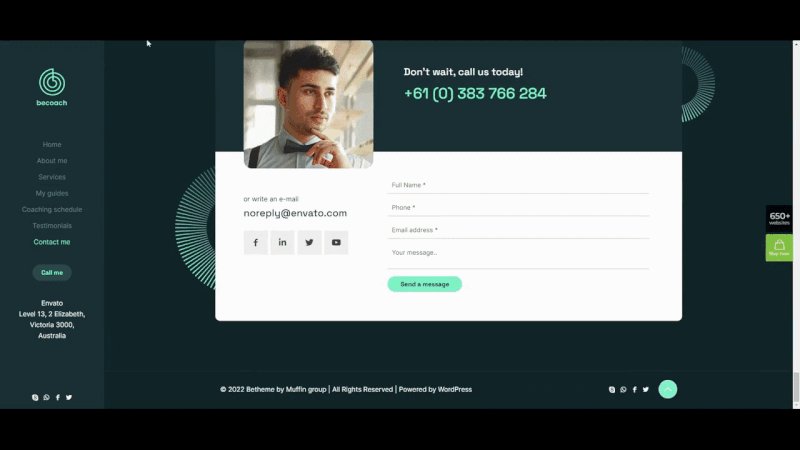
数字纹理也可用于将注意力吸引到页面的特定区域。 BeCoaching 3提供了这种有效设计趋势的示例。
此处看到的两个数字纹理形状在整个单页网站中使用,以帮助将访问者的眼睛和注意力引导到您希望他们访问的页面区域。示例中的所有内容都很重要,但右侧的图像是关键,不容错过。
5.补充视频的好处
不同的网络用户有不同的观看习惯,这使得要满足所有人的需求即使不是不可能,也是极其困难的。有些人更喜欢阅读文本或博客。其他人更愿意观看和收听视频或视频博客。
与其试图同时满足两个世界,不如在有意义的时候尝试使用补充视频或视频替代品。您不太可能降低网站加载速度,避免过度依赖自动播放视频可能会为您赢得用户的好评。
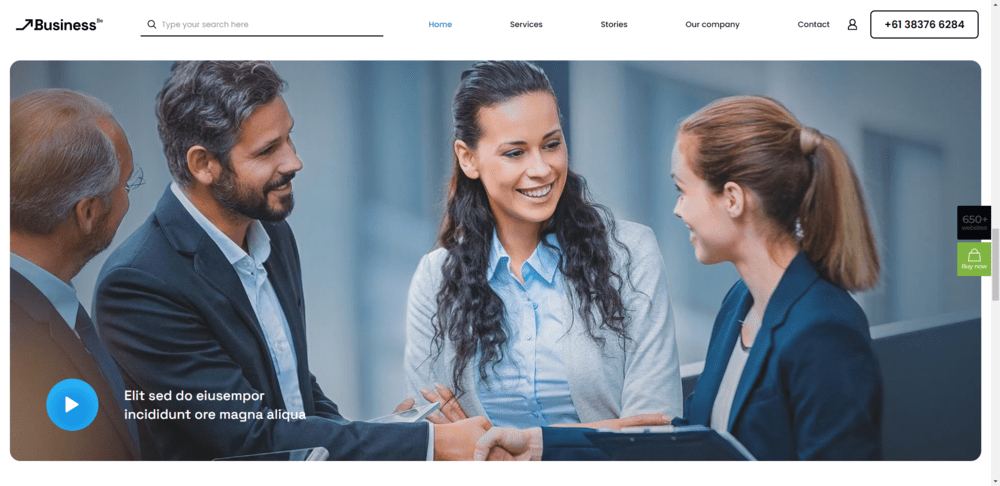
BeBusiness 6网站主页中部的全角视频部分会直接跳到您面前。
它可用于总结或扩展以前的内容、显示视频推荐或用于各种其他目的。
视频不一定要全宽才能有效。这个BePregnancy英雄部分示例包括一个带有补充视频的小切口:
“播放”按钮一眼就能认出来,让访问者可以选择是否观看视频。在这种情况下,观看的选择可能会赢得轻而易举的胜利,但如果视频是自动播放的,则可能会被视为具有干扰性。
谨慎而有策略地使用视频是有道理的。访问者可能会同意,网页设计人员更容易保持合理的页面加载速度。
您对这些网站设计趋势有何看法?
网站设计趋势往往关注背景和颜色趋势、类型学实验、吸引注意力的特殊效果和其他方法,这些方法虽然用意良好且通常有效,但在某种程度上也可能被视为肤浅。
2023 年的网页设计趋势标志着网站改进技术的翻天覆地的变化。重点更多地放在建立信任、响应能力和可访问性上,而不是用户参与或娱乐上。
使用BeTheme构建网站,您会发现这些新趋势已经或多或少地融入到其 650 多个预建网站中的许多网站中。真是个好消息!
您应该注意的 2023 年 5 种网页设计趋势(赞助)帖子首先出现在David Walsh 博客上。
原文: https://davidwalsh.name/5-web-design-trends-for-2023-that-you-should-pay-attention-to