不想在您的朋友讨论前端 Web 开发时感到被冷落?以下是按字母顺序排列的61 个 Buzz单词列表,可让您看起来很酷(从基础到高级):
1. API
“应用程序接口”的缩写,计算机和应用程序如何相互通信。
2.申请
通常缩写为“应用程序”,这些是旨在执行功能的程序。可能指桌面、移动甚至网络应用程序。
3. 属性
属性是在开始标签中使用的特殊词,用于控制HTML 元素的行为
4.断点
不,这不是你想要打破一切的地步……
这些是您的网站将调整以适应屏幕尺寸以确保用户在该尺寸下查看网站时获得最佳体验的时间点。
5. 浏览器
您用于访问 Web 的程序,例如Chrome 、 Firefox或Safari 。
6. 引导
根据上下文:
-
Bootstrap是一个免费的开源前端框架,用于设计网站和 Web 应用程序
-
初始化一个项目(例如:“这个应用程序是用
create-react-app引导的”)
7.错误
网站或应用程序中的错误或缺陷使其无法按预期运行。
8.缓存
缓存是临时数据存储,通过在您第一次访问网站时将相关信息存储在您的计算机上来帮助提高网站速度。感谢缓存,当您再次访问该网站时,您的计算机不必重新加载所有网站信息,因为它已经保存。
9. CI/CD
CI/CD是一种通过将自动化引入应用程序开发阶段来频繁向客户交付应用程序的方法。 CI/CD的主要概念是持续集成、持续交付和持续部署。 CI/CD是解决集成新代码可能给开发和运营团队带来的问题的解决方案
10. 饼干
不,我们不是在谈论世界上所有美好、巧克力和含糖的东西的来源……
它是Internet 服务器发送到浏览器的数据。每次浏览器访问同一台服务器时,它都会将数据发回,以跟踪它访问服务器的方式(和频率)。
11. 爬行
这是搜索引擎使用的过程,涉及将机器人发送到您的网站以收集存在和不再存在的页面上的信息,并根据收集的信息更新其数据库。有必要被搜索引擎索引并被找到。
12. CSS 选择器
CSS 选择器选择您想要设置样式的HTML 元素。常用的选择器使用HTML 类、 ID和标签。但是有很多复杂的选择器可以用来细粒度地选择元素。
13. CSS 属性
由CSS规定的特征,例如配色方案和字体。
14. CTA
行动号召的缩写。这些是您网站上的元素(通常是按钮),可推动某些转化或目标,例如捐赠、简报注册或用户注册。
15. 调试
还记得我们谈到的那些错误吗?嗯,调试就是识别和处理它们的过程。
16. 部署
部署是使软件系统可供使用的所有活动的组合。
17. 文件
文档本质上是参与管理、维护或使用网站或软件的任何人的中心参考点,并为最终用户提供有关需求、架构和设计、技术属性和信息的信息。
18. DOM
文档对象模型是一个跨平台且独立于语言的接口,它将XML或HTML文档视为树结构,其中每个节点都是代表文档一部分的对象。 DOM表示具有逻辑树的文档。
19. 域
在浏览器中输入网站地址。
20. 网站图标
“最喜欢的图标”的缩写,它是出现在您网站的浏览器选项卡中的图标。
21. 第一次内容丰富的绘画
缩写为FCS ,它测量用户导航到您的页面后浏览器渲染第一段 DOM 内容所花费的时间
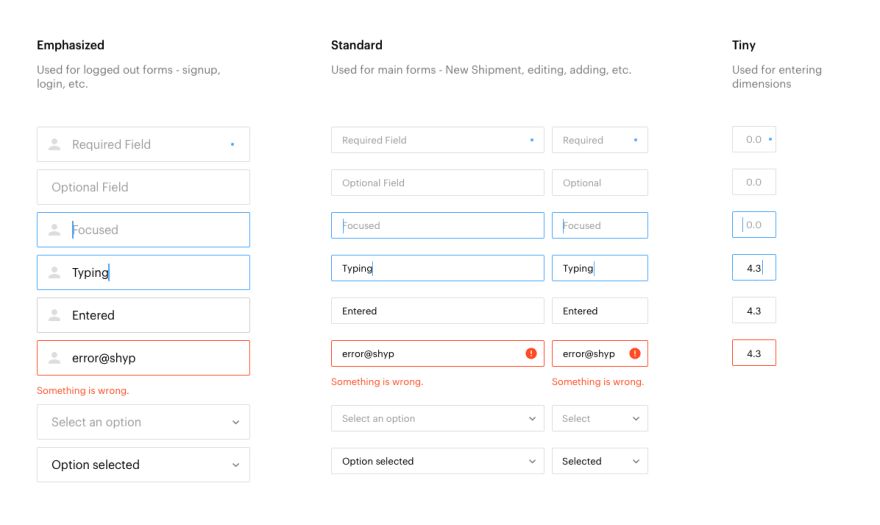
22. 字段
数据收集的最基本构建块。这些是您的网站访问者用来输入他们的姓名、电子邮件地址、注释等的存储单元。
23.折叠
首屏也用于网站设计,指的是无需滚动即可看到的网页部分。由于屏幕尺寸变化很大,因此对于定义折叠的像素数量没有固定定义
24. 框架
发明框架是为了使构建网站的过程更快、更容易。您可以将框架视为您可以在一个中心位置访问的解决方案、工具和组件的集合,而不是每次都单独查找它们
25. 吉特
Git是一个版本控制系统,开发人员可以在其中存储和管理他们的代码。
26. GitHub
GitHub是Git 的云接口,它还提供自己的功能,例如错误跟踪、任务管理和项目 wikis
27. 十六进制
十六进制颜色代码是最常用的颜色编码系统,它提供的值告诉显示器要显示多少颜色。
28. HTML
“超文本标记语言”用于在形式和功能方面构建网站的编码语言。
29. HTTP
超文本传输(或传输)协议,万维网上使用的数据传输协议。
30. HTTPS
与HTTP基本相同,但使用加密方法来保护传入和传出网页的数据。
31. iFrame
用于在另一个网站中嵌入网站的HTML 元素。
32. JavaScript
JavaScript是一种客户端语言,Web 开发人员使用它来向网页添加自动化、动画和交互性
33.最大的内容涂料
最大内容绘制 (LCP)是一种性能指标,用于衡量在屏幕上呈现最大内容元素所需的时间。
34. 图书馆
库是一组有意义的模块,它们可以放在一起并且可以在程序或另一个库中使用。包是可以包含库或可执行文件或两者兼有的分发单元。
35. 灯塔
Lighthouse是一个用于测试和提高网页质量的开源自动化工具
36. 元标签
有关网页或元素的附加信息,例如一段内容在Google 搜索结果中的显示方式、图片的照片来源等。
37. 缩小
缩小是最小化代码和标记以减小文件大小的过程。例如,在创建HTML文件时,开发人员很可能会使用间距、注释和变量来使代码在使用时更具可读性。为了在网页准备好上线后缩小代码,开发人员将删除这些评论和空格以确保更快的页面加载时间
38. 移动优先
移动优先是一种优先考虑移动设备的网页设计和开发方法。与其在构建网站时考虑到桌面,然后考虑它在移动设备上的外观,采用移动优先的方法,而是首先为小屏幕构建网站。
39. MVP
最小可行产品的缩写,是指可以投放市场的产品的最精简版本。
40. 导航
网站上指向其他页面的链接。通常在网站顶部的菜单或页脚中找到
41. 新PM
JavaScript 运行环境 Node.js的默认包管理器
42. 打开/关闭标签
尖括号 ( <> ) 将HTML 元素添加到书端以帮助构建网页的结构。结束标签包括一个正斜杠 ( </> )。
43. 承诺
Promise对象表示异步操作的最终完成(或失败)及其结果值。
44. 重定向
重定向是指在某个URL访问网页时,它会更改为不同的URL
45. 决议
分辨率是用于描述图像或屏幕大小的指标。
46.响应式设计
响应式设计可确保无论用户在什么设备上查看网站,网站都能正确显示。
47. SaaS
软件即服务(或 SaaS)是一种通过Internet作为服务交付应用程序的方式。
48. 搜索引擎优化
缩写为SEO ,它是创建和修改内容以在搜索引擎上获得最佳可见性的过程。
49.语义HTML
语义 HTML是使用HTML标记来加强网页和 Web 应用程序中信息的语义或意义,而不仅仅是定义其呈现或外观
50. 服务器
运行软件的计算机,允许用户访问您的网站并提供托管服务
51. 服务器端渲染
服务器端呈现 (SSR)是应用程序将服务器上的HTML文件转换为客户端完全呈现的HTML页面的能力。
52. 网站地图
网站上所有页面的大纲,按分层顺序组织
53.滑块
滑块是一个轮播,通常由旋转的图像或卡片组成,突出显示不同的照片、链接和内容。
54. SVG
将数字图像表示为矩形、线条和其他几何实体,从而使图像可以缩放到任何大小。
55.打字稿
JavaScript 的严格语法超集,并为该语言添加了可选的静态类型。
56. 用户界面
UI是访问者和计算机之间交互的界面。
57. 用户体验
用户与UI的交互,重点是体验的满意度和成功程度。
58. 小部件
为一个或多个不同的软件平台制作的相对简单且易于使用的软件应用程序或组件。
59. 线框
无需任何设计元素即可显示网页结构和内容的视觉指南。这有助于专注于内容和层次结构的布局,而不会被设计分心。
60. 所见即所得
代表“所见即所得” 。它是一个可视化内容编辑器,允许您将内容修改为富文本(带格式的文本)
61. 纱线
Yarn是一个包管理器,就像NPM一样,兼任项目经理。
你知道吗,没有屏幕解决难题可以让你更聪明?或者着色图片可以舒缓你的神经?或者写出你的想法可以让你更快乐?查看 Tap Books 的产品,包括拼图、涂色书、笔记本等等!
谢谢阅读
需要顶级前端开发自由职业者来消除您的开发困境?在Upwork上联系我
想要连接?在LinkedIn上联系我
在Instagram 上关注我,查看我最近的状态。
关注我的博客,了解Dev上的每周新花絮
常问问题
这些是我得到的一些常见问题。所以,我希望这个常见问题解答部分能解决您的问题。