我在这个网站上支持深色模式,作为深色主题的一部分,我有一个默认背景纹理的颜色反转副本。我喜欢给我的网站一些微妙的纹理,我认为这使它从主要是纯色背景的网络中脱颖而出。我的两个纹理都是基于 Stas Pimenov 制作的“白色波浪”图案。


如果您不在浅色和深色模式之间切换,您可能只看到这些背景纹理之一。
我使用两个 CSS 规则将这些图像设置为背景,使用prefers-color-scheme: dark媒体功能在暗模式下使用备用图像:
body { background: url('https://alexwlchan.net/theme/white-waves-transparent.png'); } @media (prefers-color-scheme: dark) { body { background: url('https://alexwlchan.net/theme/black-waves-transparent.png'); } }
这大部分是有效的。
但我更喜欢浅色模式,因此当我编写此 CSS 并在每次进行更改时都会进行一些简短的测试时,我不会在深色模式下使用该网站。我知道深色模式在我的本地开发环境中如何工作,而不是日常用户的感受。
昨晚深夜,我在黑暗模式下使用手机,以避免吵醒家里的其他人,然后我打开了我的网站。我看到一阵短暂的白色闪光,然后黑色的背景纹理出现了。当您使用黑暗模式时,明亮的白色闪光正是您不想要的,但它无论如何都发生了。我记下早上要解决的问题,然后就去睡觉了。
现在我已经完全清醒了,很明显发生了什么。因为我唯一的background是图像 URL,所以正在解析的 CSS 和正在加载的背景图像之间存在短暂的间隙。那时,浏览器没有任何东西可以放在背景中,所以你只会得到纯白色。
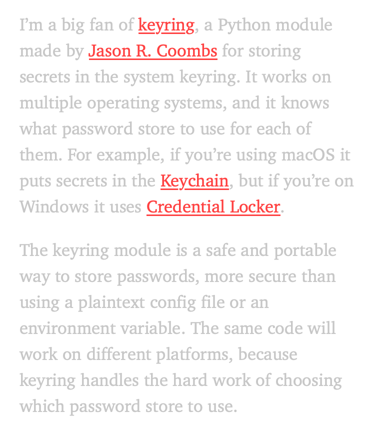
这在当时很烦人,但如果背景纹理从未加载,情况会更糟。我在深色模式下有黑色浅色文本,但如果没有背景图像,它只是白色浅色文本,几乎难以阅读:

我在本地开发中从未注意到这一点,因为我通常在光线充足的房间里工作,那里的白色闪光不会那么明显。我还使用该网站的本地版本,它几乎可以立即加载,并且背景图像几乎肯定会保存在我的浏览器缓存中。
我做了两项更改以防止这种情况再次发生。
-
我添加了一种颜色作为后备,直到图像加载。 CSS
background属性支持添加颜色,该颜色在图像加载之前一直使用,如果没有加载则作为后备。我已经在一些地方使用了它,现在我已经将它添加到我的body背景中。body { background: url('https://…/white-waves-transparent.png') #fafafa; } @media (prefers-color-scheme: dark) { body { background: url('https://…/black-waves-transparent.png') #0d0d0d; } }这可以避免在图像加载之前出现无样式背景的闪烁 – 浏览器将使用纯黑色背景,直到获得纹理。
-
我已将
rel="preload"元素添加到页面head,因此浏览器将开始更快地加载背景纹理。这些元素向浏览器提供了一个线索,即这些资源在渲染页面时将很有用,因此浏览器应该尽快开始加载它们:<link rel="preload" href="https://alexwlchan.net/theme/white-waves-transparent.png" as="image" type="image/png" media="(prefers-color-scheme: light)" /> <link rel="preload" href="https://alexwlchan.net/theme/black-waves-transparent.png" as="image" type="image/png" media="(prefers-color-scheme: dark)" />这意味着浏览器在下载 CSS 文件的同时也会下载适当的纹理。以前它必须下载 CSS 文件,解析它,然后才知道开始下载纹理。有了预载,速度会快一些!
如果您的连接速度很快,那么差异可能是难以察觉的,但这是一个小小的胜利,我看不到任何缺点(只要我正确确定
preload范围,并且不预加载我最终不会使用的资源)。我见过很多网站使用
<link rel="preload">,但我对它是什么以及它为何有用只了解了一半 – 我很高兴有机会亲自使用它,这样我可以更好地理解它。
这个bug让我想起了一种叫做flash of unstyled text的现象。当自定义字体相当新时,您经常会看到网页在自定义字体完成加载之前短暂显示为默认字体。有一些众所周知的技术可以防止这种情况发生,所以在现代网页上看到简短的无样式文本是不寻常的——但同样的问题在黑暗模式下影响着我,我避免在网络上使用自定义字体来避免解决这个问题,但无论如何它还是让我遇到了!
在网络的黑暗时期,旧的错误又变成了新的。
[如果这篇文章的格式在您的提要阅读器中看起来很奇怪,请访问原始文章]
原文: https://alexwlchan.net/2025/fix-dark-mode/?utm_source=rss