我们在创建 HTML 电子邮件模板方面的经验
尽管是一名 UI/UX 设计师,但我的热情一直是开发,所以当 Getpaid 团队在平台的通知部分工作时,我立即要求技术主管让我处理 HTML 电子邮件模板。
我记得当时在想,“嘿,它是 HTML,我很擅长 HTML,我可以做到”,但我几乎不知道创建电子邮件模板是多么的噩梦。但我坚持了下来,做了很多研究,学到了很多关于如何构建 HTML 模板以及构建 HTML 模板时要考虑的事项的知识。
构建 HTML 模板时要考虑的事项
1. 跨主要电子邮件客户端的兼容性
据Litmus.com 称,全球电子邮件客户端市场共有大约 10 种不同的电子邮件客户端,所有这些电子邮件客户端都支持或不支持某些 HTML 标记和某些 CSS 规则。
为了创建与所有这些电子邮件客户端兼容的 HTML 模板,请务必注意支持的内容。我使用Caniemail来检查我正在考虑使用的标签或 CSS 规则的支持。 Campaign Monitor还为最流行的移动、Web 和桌面电子邮件客户端的 CSS 支持提供了很好的指南。
2.响应能力
响应式电子邮件将调整大小并适应任何屏幕尺寸,无论是台式机、笔记本电脑、平板电脑还是移动设备,因此,创建响应式电子邮件模板将确保电子邮件在任何设备上始终可读。
3.暗/亮模式
根据Nighteye App的数据,81.9% 的人在手机上使用深色模式,82.7% 的受访者表示他们使用操作系统的深色模式,64.6% 的受访者希望网站自动应用深色主题。
这意味着即使您没有设置深色主题,在像我这样的用户已将操作系统设置为将深色模式应用于所有内容的设备上,您的电子邮件仍然会显得深色。因此,创建一个可以在深色和浅色模式下都很好地工作的电子邮件模板非常重要。
执行
创建电子邮件模板时,您对 HTML 和 CSS 的使用受到限制。只有表格元素和内联 CSS 才能保证在所有电子邮件客户端中都能正常工作,即便如此,并非所有 CSS 规则都适用于大多数电子邮件客户端。
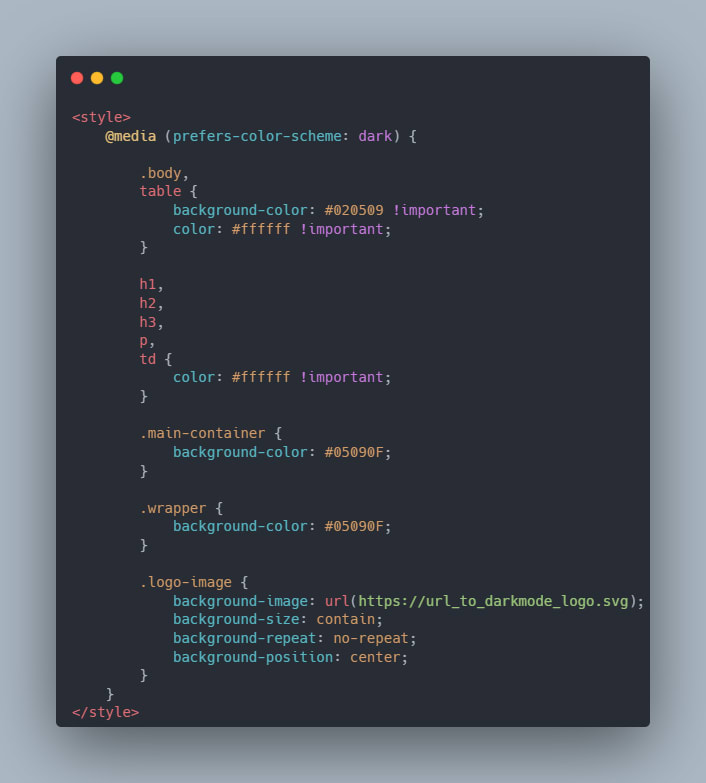
即使至少有四个电子邮件客户端不支持它,我们还是决定尝试使用样式元素,其主要原因是包含用于暗模式和响应性的样式。这是我们支持暗模式的 CSS 代码的代码片段。
我们在使用 background-image 属性时遇到了一些问题,它没有在某些电子邮件客户端上显示,即使是那些本应支持它的客户端,所以我们决定对 Getpaid 徽标进行妥协;使用图像标签放置它,并且只有图标,以便徽标在明暗模式下都可见。
如果您有兴趣查看,这里是完整电子邮件模板的链接。
原文: https://dev.to/clickpesa/our-experience-in-creating-html-email-templates-3d0a