在HTML输入元素上使用 required 和/或 pattern 属性会阻止用户提交具有无效值的表单,但您可以使用控制台工具解决此问题。
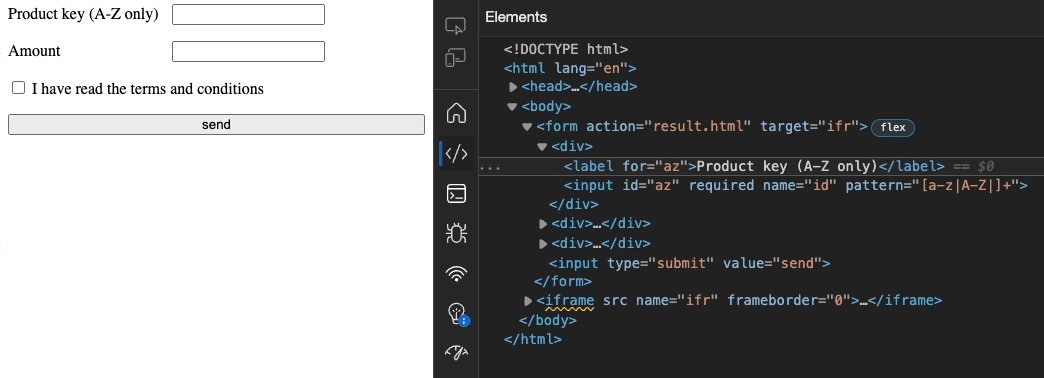
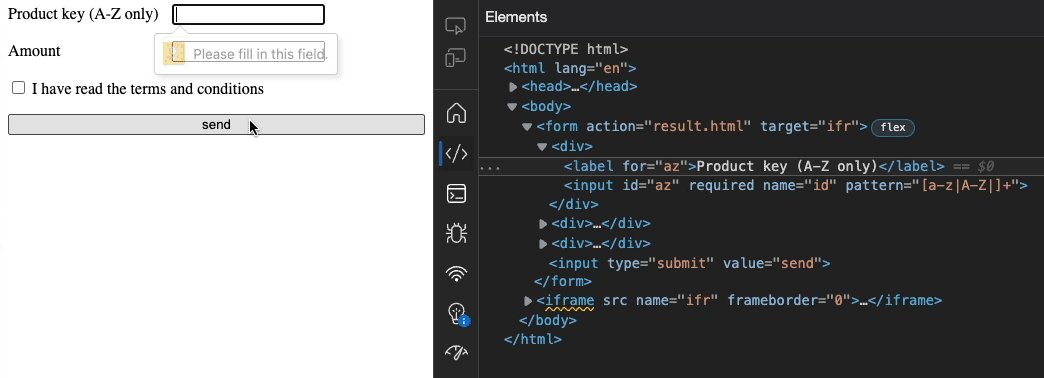
在HTML5中,您可以提供一个 `required` 属性以确保在发送表单之前已经填写了某个字段。
我已阅读条款和条件
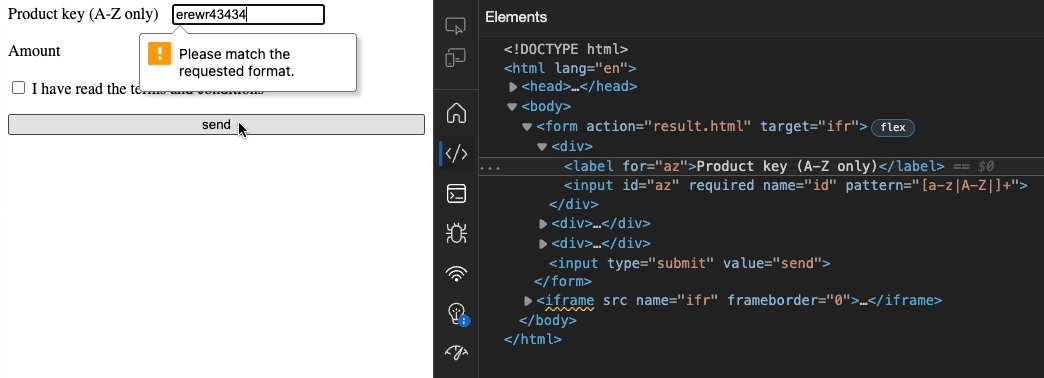
您可以更进一步,定义一个“模式”,该字段的值在发送之前需要符合该模式。例如,以下仅允许使用大写或小写 a 到 z 字母的条目。
产品密钥(仅限 AZ)
您可以在MDN上阅读更多内容并查看更多示例。
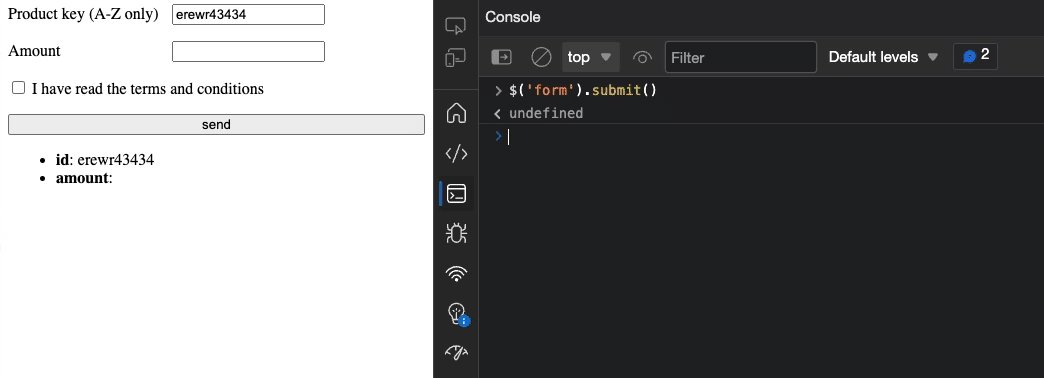
虽然这是让浏览器向您的用户提供反馈的绝佳方式,但它不是一种安全措施。任何仅依赖此功能的表单都可以通过使用开发者工具控制台并使用 JavaScript 提交表单来击败。
$('form').submit()
你可以在这里看到它的实际效果:

在任何情况下,您始终需要检查服务器端任何传入数据的有效性,并在必要时对数据进行清理。