
当阅读我在 Ghost 中的一篇文章时,如果有一种快速方法可以访问控制面板进行编辑,那就太好了。我总是会犯错字,但总是要到后来才发现。或者我可能正在阅读/now页面并决定更新它。默认情况下,这涉及进入控制面板并浏览或搜索帖子/页面以便进行编辑。
我在 Jonas Liljegren 的博客上找到了解决方案。这是我对他们的解决方案稍作修改的版本。
将以下内容添加到 post.hbs 模板:
<div id="pi-pos"> <a href="/ghost/#/editor/post/">π</a> </div>
在 page.hbs 模板中添加一个类似的模板:
<div id="pi-pos"> <a href="/ghost/#/editor/page/">π</a> </div>
然后添加一些自定义 CSS:
/* Backdoor edit link */ #pi-pos { position: fixed; bottom: 1em; right: 1em; } #pi-pos a { position: absolute; bottom: -1.6px; right: 3.2px; text-decoration: none; color: black; opacity: .2; }
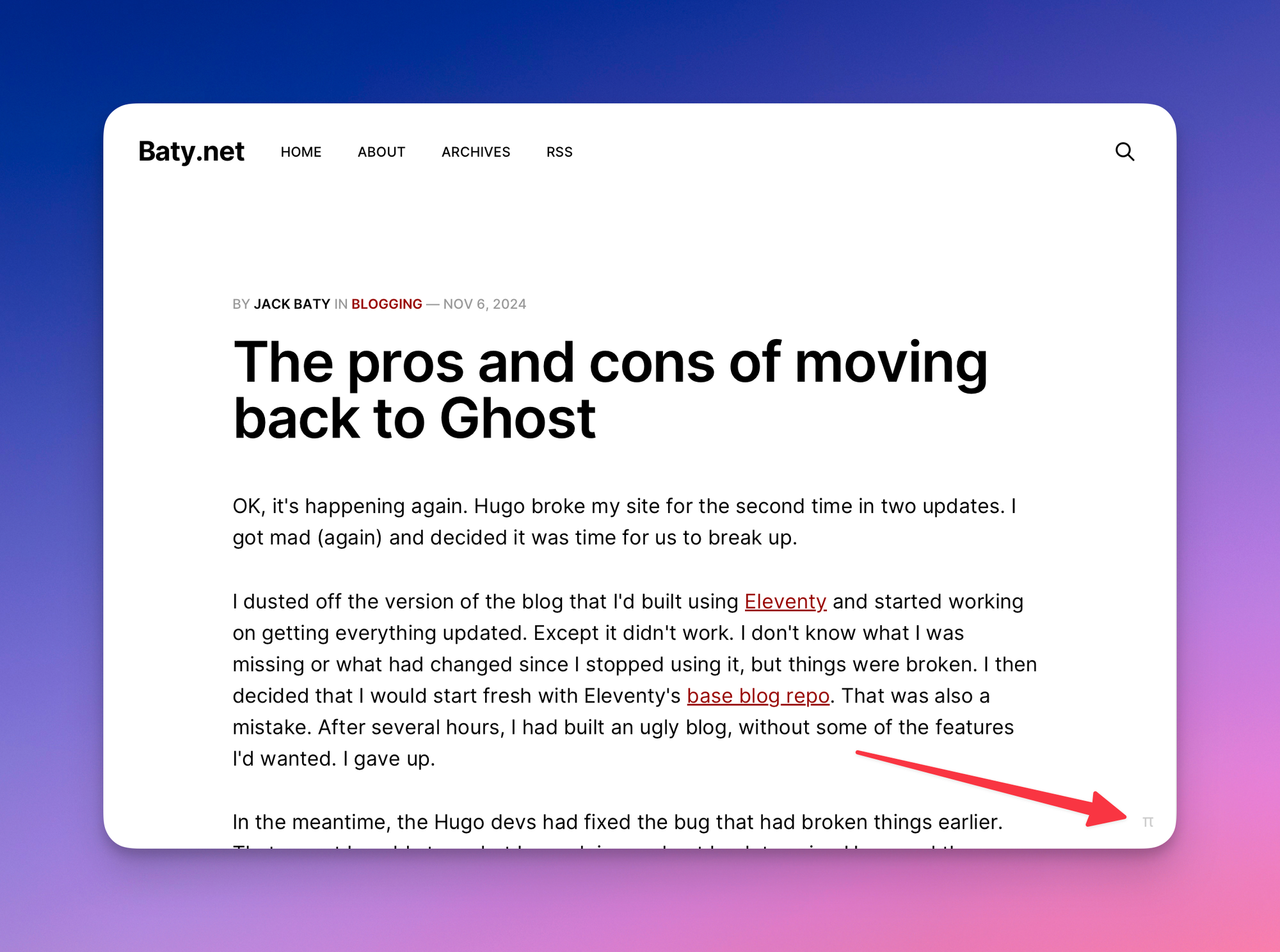
现在,在每个帖子和页面的右下角,都有一个微妙的π链接,可将我直接带到 Ghost 控制面板中的内容。今天早上我已经用过几次了。

乔纳斯使用了 Pi 符号,我偷了它,因为它很天才。
原文: https://baty.net/2024/11/adding-an-edit-link-to-ghost-posts/