这个月我更新了博客的主题,我觉得我应该发一个帖子,不仅记录原因,还可以将更改前后的博客图片存档,以备将来使用。
自从这个博客创建以来,它就使用nikhil-theme作为主题,并在顶部进行了一些自定义(例如,我复制了https://www.thirtythirdforty.net/使用的字体)。我真的很喜欢这个主题。然而一段时间后我意识到它使用了一些 Javascript。一项快速调查表明,只有移动设备的汉堡菜单才需要它。这让我不太舒服。这是一个简单的博客,根本不需要任何 JavaScript。
所以这件事已经在我脑海里萦绕了一段时间了。我现在决定终于迈出这一步。
我浏览了鹈鹕主题,但只发现了一两个不使用任何 Javascript 的主题,而且它们对我来说并没有真正的吸引力。
最终我想起了seirdy.one 博客。这是我关注的一个博客,其中有精彩的文章,并且有一整页关于 Seirdy 为其网站遵循的设计标准。这些标准侧重于极简主义、兼容性和可访问性,这些都是我希望我的博客具备的品质。所以我决定在我的博客中使用 Seirdy 的主题。
但说实话,我感觉有点累,不想在这个改变上投入太多时间,我主要想摆脱 Javascript,并利用这个机会使用更简单的东西。
因此,我从 Seirdy 的博客中复制了 CSS 文件,并调整了博客上的 HTML jinja2 模板文件,以使事情看起来合理。结果可以在这个提交中看到(还有这个和这个用于后续修复)。
我不会说谎,看到旧主题消失我已经感到怀旧和有点悲伤,但我认为这种改变是值得改进的。
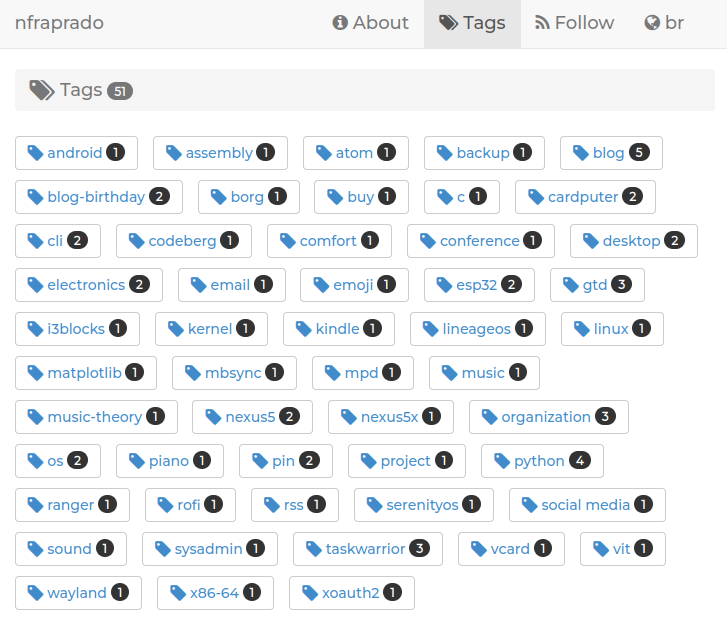
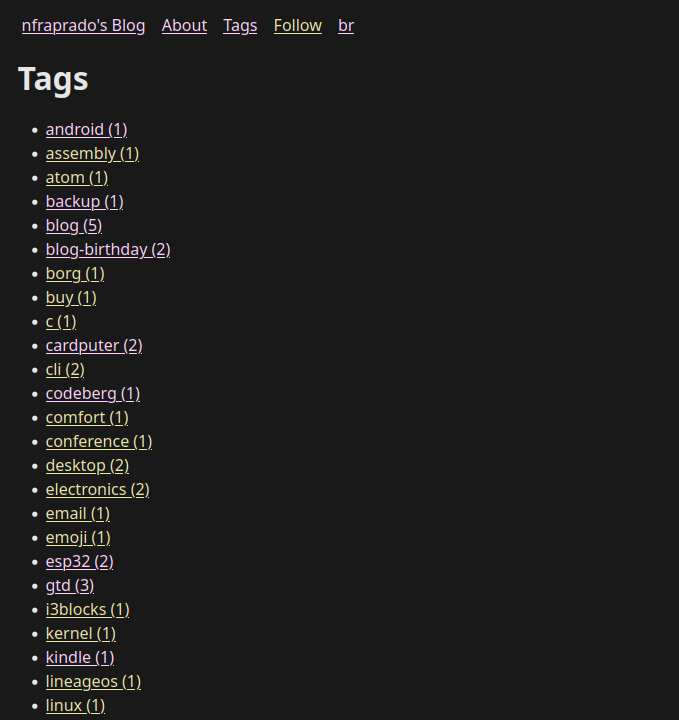
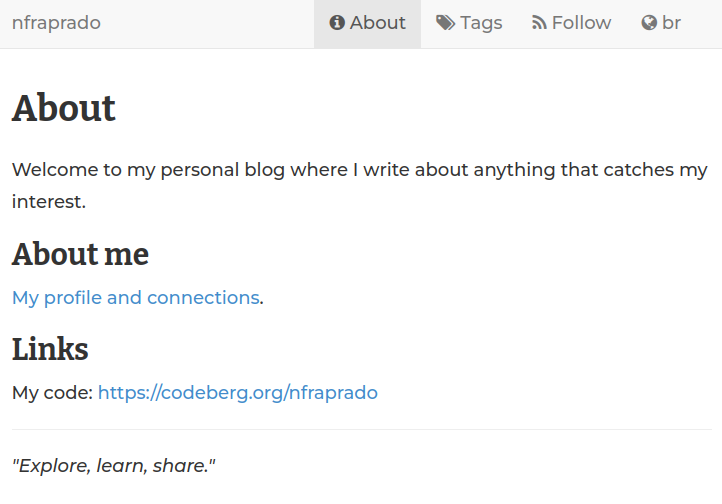
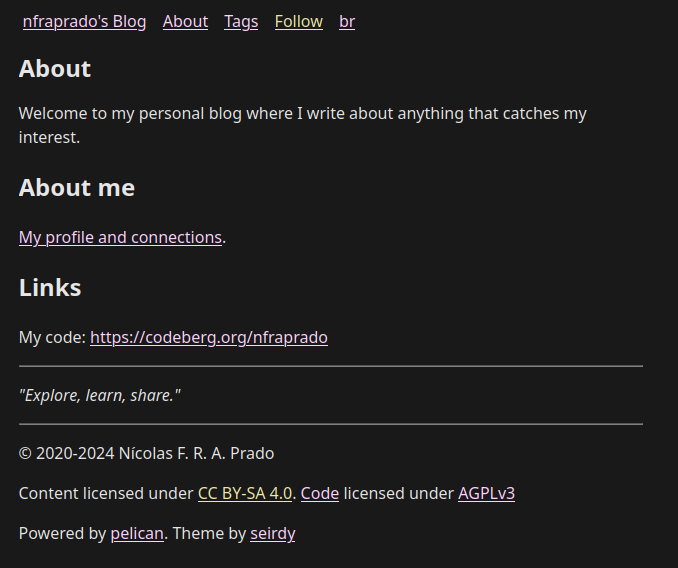
下面是博客不同页面前后的图片。
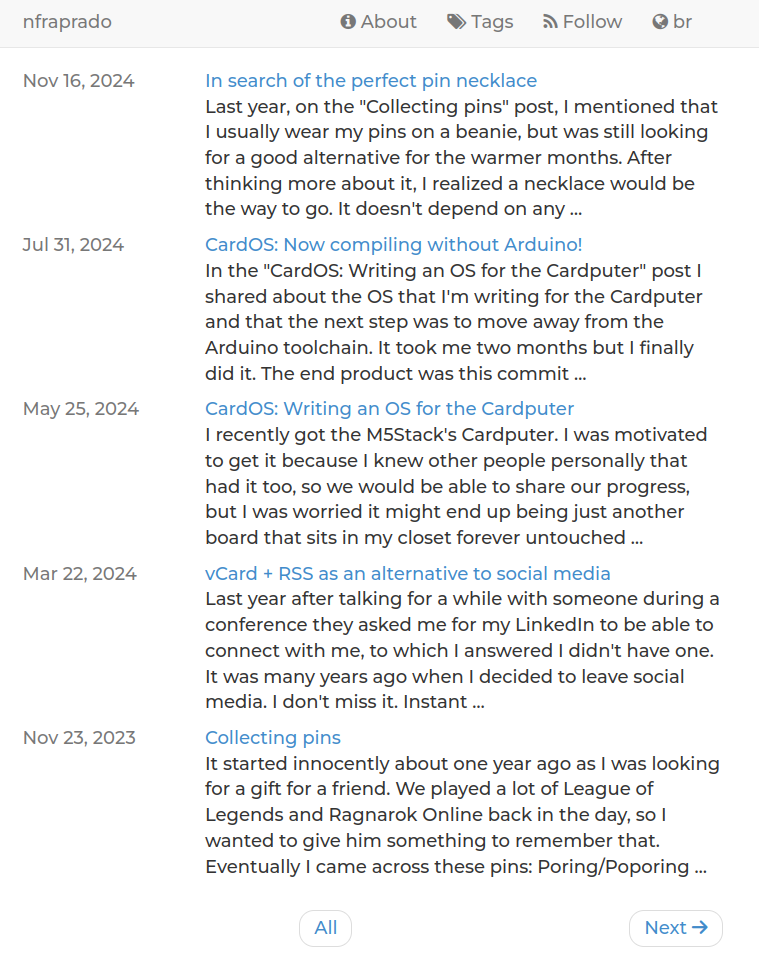
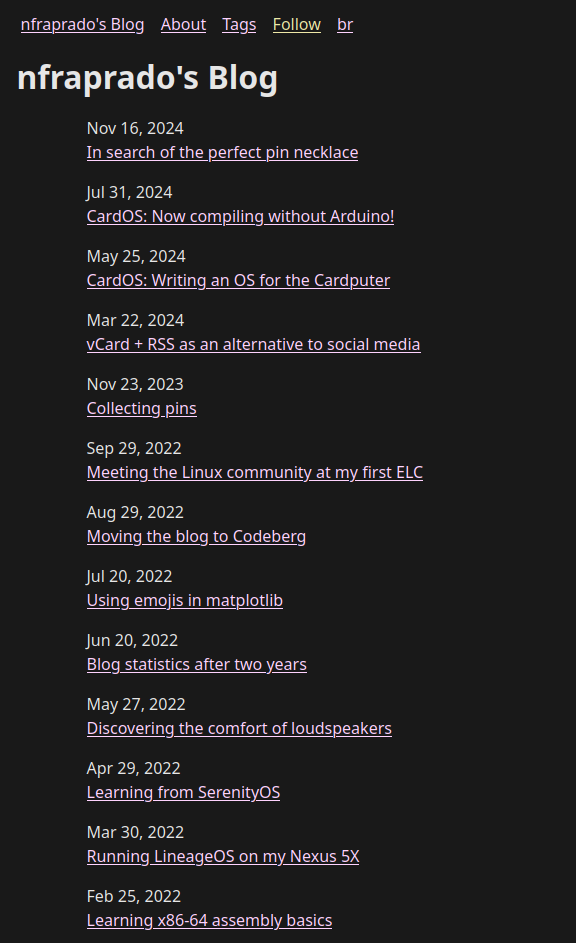
主页:


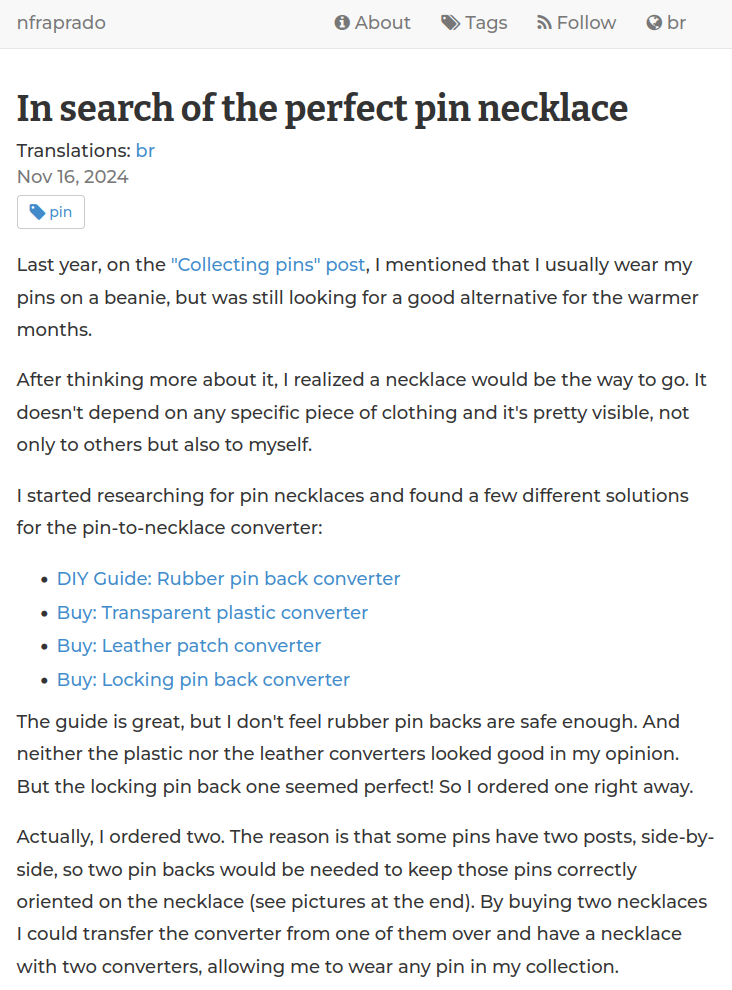
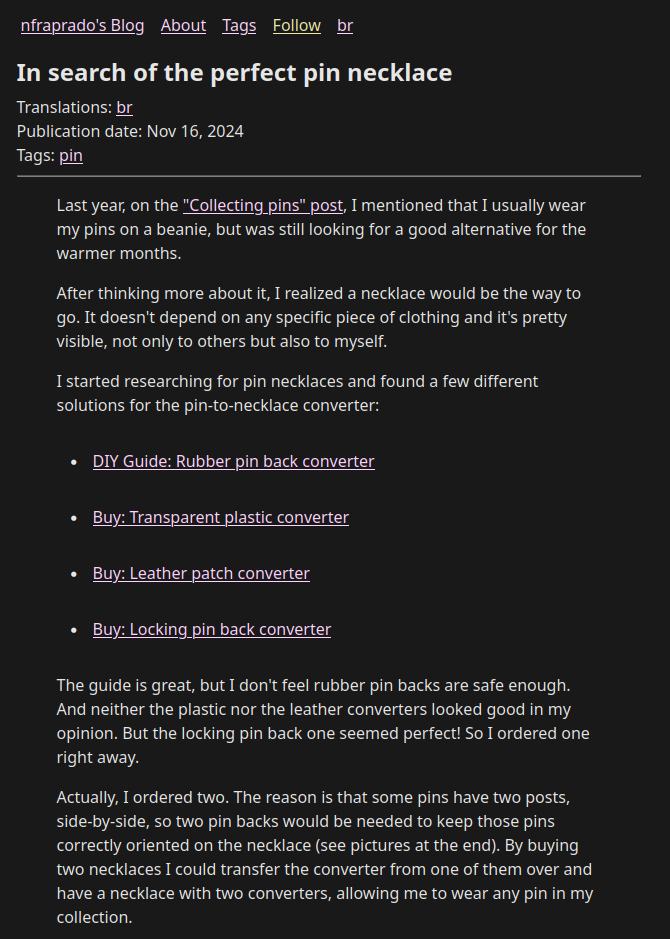
一篇博文:


标签:


关于:


原文: https://nfraprado.net/post/a-new-theme-for-the-blog.html