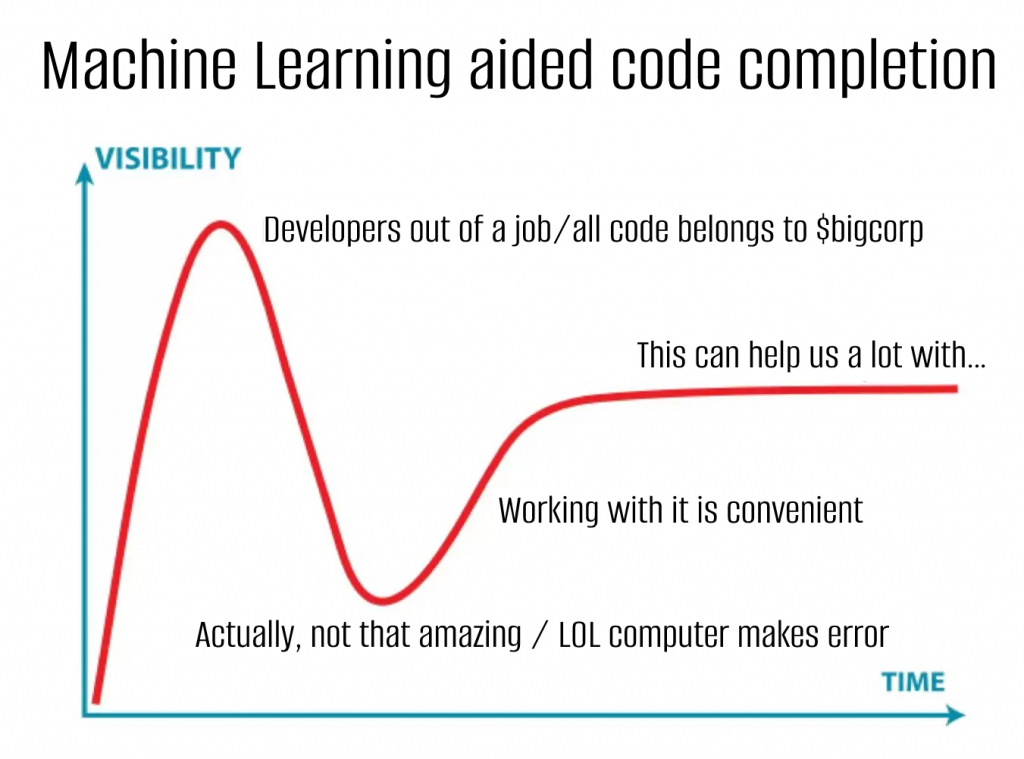
当机器学习辅助代码完成以GitHub CoPilot和快速跟进的Amazon Codewhisperer的形式出现时,令人印象深刻的是,新想法跟随Gartner 炒作周期的速度有多快。
- 第一印象是,这将是我们所知道的发展的终结,这是大公司从互联网上的免费软件和数据中受益的又一次尝试。
- 下一步是抨击该工具并抵消炒作。人们发现了其中的缺陷,并普遍加入了“计算机在没有人类的情况下做愚蠢的事情”的潮流。
- 但是,一旦您使用了这样的工具一段时间,您就会开始意识到最初的批评主要是基于没有为系统提供足够的工作。
- 而且你使用得越多,你就越会意识到使用该工具的“写评论,获取代码”或“启动函数名,充分利用 StackOverflow”场景是展示其功能的好方法,但实际上是其中最不强大的部分。
我从很早就开始使用 GitHub CoPilot,最近还访问了 Amazon Codewhisperer,我得出的结论是,这确实是非常有效的开发的未来。不仅适用于单个用户,更重要的是适用于大型团队。
习惯巡航控制
最近我们的车停了,我们不得不买一辆新的。我们用一个花哨的新机器替换了这个 14 岁的机械怪物。我知道我玩游戏很晚了,但我现在第一次拥有一辆带巡航控制的汽车。使用它感觉很奇怪。我打开它,汽车加速了,我没有做任何事情,根本不用踩油门,感觉就像“驾驶”已经从我身上夺走了。然而,这也意味着我不那么累了,我可以更多地专注于驾驶而不是保持合法的速度,结果我使用的汽油少了很多。
这就是我发现长时间使用 ML 辅助代码完成的原因。起初,在你写的每个单词上获得代码推荐会让人觉得烦人、吵闹和咄咄逼人,但你很快就会习惯。更有趣的是,虽然最初的建议与我的代码完全不同,但系统很快就学会了我喜欢如何编写东西。
就像您的手机在为您提供自动完成选项时习惯了发短信的习惯一样,Copilot 意识到,例如,我更喜欢事件委托,而不是向所有内容添加事件处理程序。更有趣的是它可以识别上下文。
上下文识别
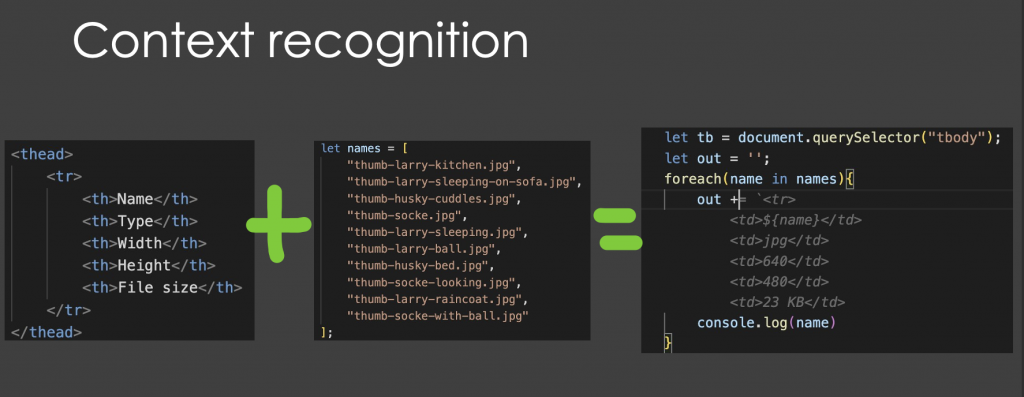
我不得不为一个项目编写一些数据演示表。我编写了一个HTML表格,并将“名称”、“类型”、“宽度”、“高度”和“文件大小”定义为表格标题单元格。然后我创建了一个带有演示JPG文件的 JavaScript 数组,添加了对表体的引用并定义了一个空字符串。
这促使 Copilot 向我提供了一个遍历所有数组项的循环,并识别出每个数据单元格的虚拟数据:
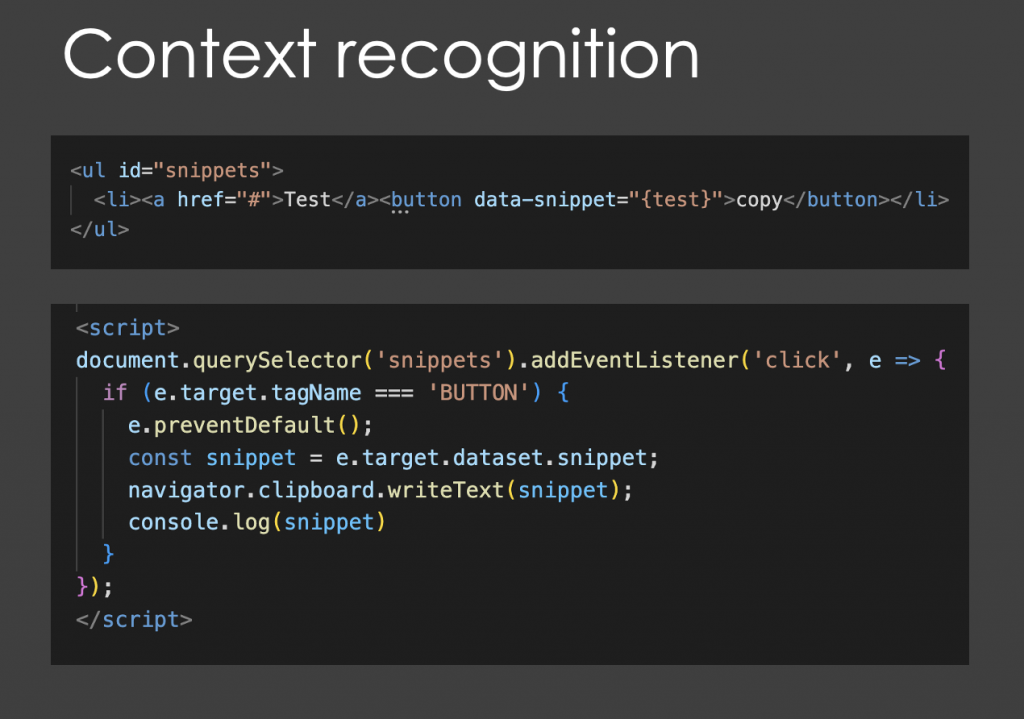
在另一个示例中,我想创建一个“复制此”按钮,并在列表中编写了一个带有片段数据属性的按钮元素。通过向父元素添加事件处理程序,Copilot 意识到我想要一个事件委托解决方案来检查按钮并读取片段数据。它还来自我想将此数据推送到剪贴板的按钮的“复制”文本:
将 ML 辅助自动完成构建为“为我的任务从网络上给我一些东西”根本不是这样。在一个更大的项目中尝试它,您会意识到自动完成功能可以识别您的产品的工作原理,并让您可以调用现有的本地功能而不是通用的第三方方法。
可重用代码的检测可以导致自动化代码标准
现在,想象一下整个团队使用这样的系统,并为它提供符合贵公司期望质量标准的较旧的、成熟的产品。接受感觉正确并加速编码过程的自动完成功能,并拒绝错误的报价并使其消失,将产生惊人的效果。系统可以自动整理让你的团队最有效的东西,从而建立一个自动应用的代码标准和可重用的代码库。我花了几个月的时间试图检测我团队的代码中的任何一个,甚至更令人沮丧的几个月试图让人们接受代码标准和最佳实践。如果您的编辑器自动为您提供看起来和工作都很棒的东西,那么甚至没有关于此的讨论。
这就是巡航控制的想法。作为开发人员,我们一遍又一遍地编写相同的代码。我们所做的大部分工作不是从头开始创建东西,而是使用已经存在的库或以稍微不同的方式编写相同的解决方案。这应该是自动化的,并且可以使用 ML 辅助自动完成。
代码解释和文档
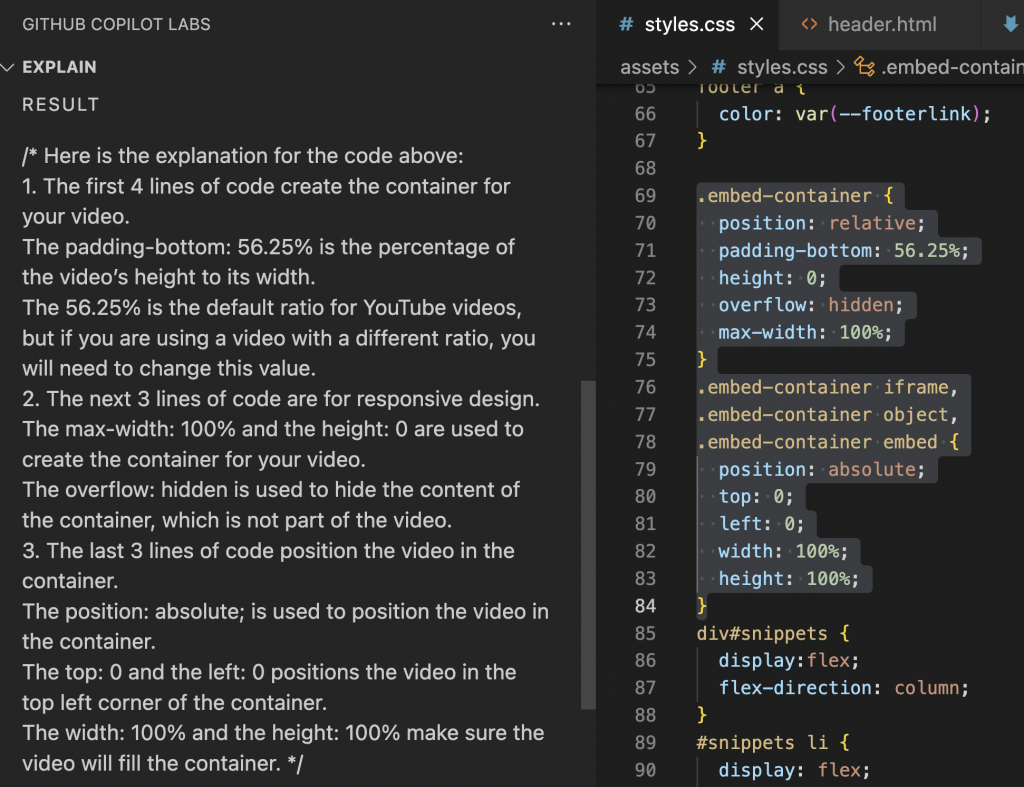
我一直从人们那里听到的最傲慢和虚假的事情之一是他们的代码可以自我解释。如果是这样的话,那就太好了。确实,干净、结构化的代码更容易掌握。然而,在你写了一个特定的解决方案几个月后,你仍然发现自己不理解它为什么真正起作用。编写好的代码注释是一门艺术,而且没有多少人关注它。我们对 ML 辅助代码自动完成所做的一大“惊喜”是它可以从注释或模式生成代码。这很好,但我对逆用例更兴奋。 Copilot 实验室和GhostWriter AI模式有一个功能,可以让你突出显示一段代码,它会用通俗易懂的语言向你解释它的作用。这是实验性的,我们需要做很多“不,不是这样”才能让它变得真正有用,但很高兴看到,例如,一些对喜欢编写它的人来说显而易见的CSS一个人类可读的解释为什么那里有一个奇怪的百分比。
让我们一起航行……
这里面还有很多内容,我将继续在这里写下我的一些发现,但我对机器学习可以为我们作为开发人员所做的事情感到非常兴奋,我认为最佳点确实是在更大的团队中,而不是在更大的团队中。正如我 7 年前在完整的 StackOverflow 开发人员中概述的那样,使个人开发人员更有效地从 StackOverflow 复制随机位。