Jen Simmons 在 WebKit 博客上写道,“通过漂亮的文本换行实现更好的版式”:
30 多年来,网络只有一种技术来确定文本换行位置。
浏览器从第一行文本开始,依次排列每个单词或音节,直到空间用完为止。一旦没有更多空间容纳另一个单词/音节,它就会换行到下一行(如果允许换行)。然后它从下一行开始,容纳它可以容纳的所有内容……然后当它用完空间时,它会换行……并开始处理下一行。
它总是一次只考虑一行。在满足上一行的最大内容量后,它会在需要时自动换行。如果打开连字符,它将连字符连接该行最后的任何单词,并在任何时候将尽可能多的单词留在前一行。没有考虑其他任何事情——这就是为什么网络上的文本有糟糕的破烂、河流、短的最后一行和毫无意义的连字符。
由于文本是由计算机布置的,因此不需要这样做。几十年来,Adobe InDesign 和 LaTeX 等软件在决定一行结束位置和下一行开始位置时一次评估多行文本。只是网络没有使用多行算法。到目前为止。
我们很高兴在 Safari 技术预览版 216 中首次将此功能引入网络。
我已经在 Daring Fireball 开启了这个功能,至少作为一个实验。 (看看我,新颖的 CSS 功能的快速采用者。)我对结果有着复杂的感受。下面是保存的 PDF,显示了今天早些时候我的“货运飞机上可以容纳多少部新 iPhone? ”文章的渲染:首先使用传统的text-wrap: auto换行,第二个使用 WebKit 的新text-wrap: pretty STP 216 中的漂亮。单独查看每个段落,毫无疑问,这种新的布局算法更漂亮。我看到的问题是从一个段落到另一个段落。在一个段落中,WebKit 新的pretty换行确实使线条的宽度更加均匀。但在某些情况下,它会缩小整个段落的范围,以至于从一个段落到下一个段落都会变得不和谐。新算法从行到行看起来更好,但从段落到段落我认为它看起来更糟。
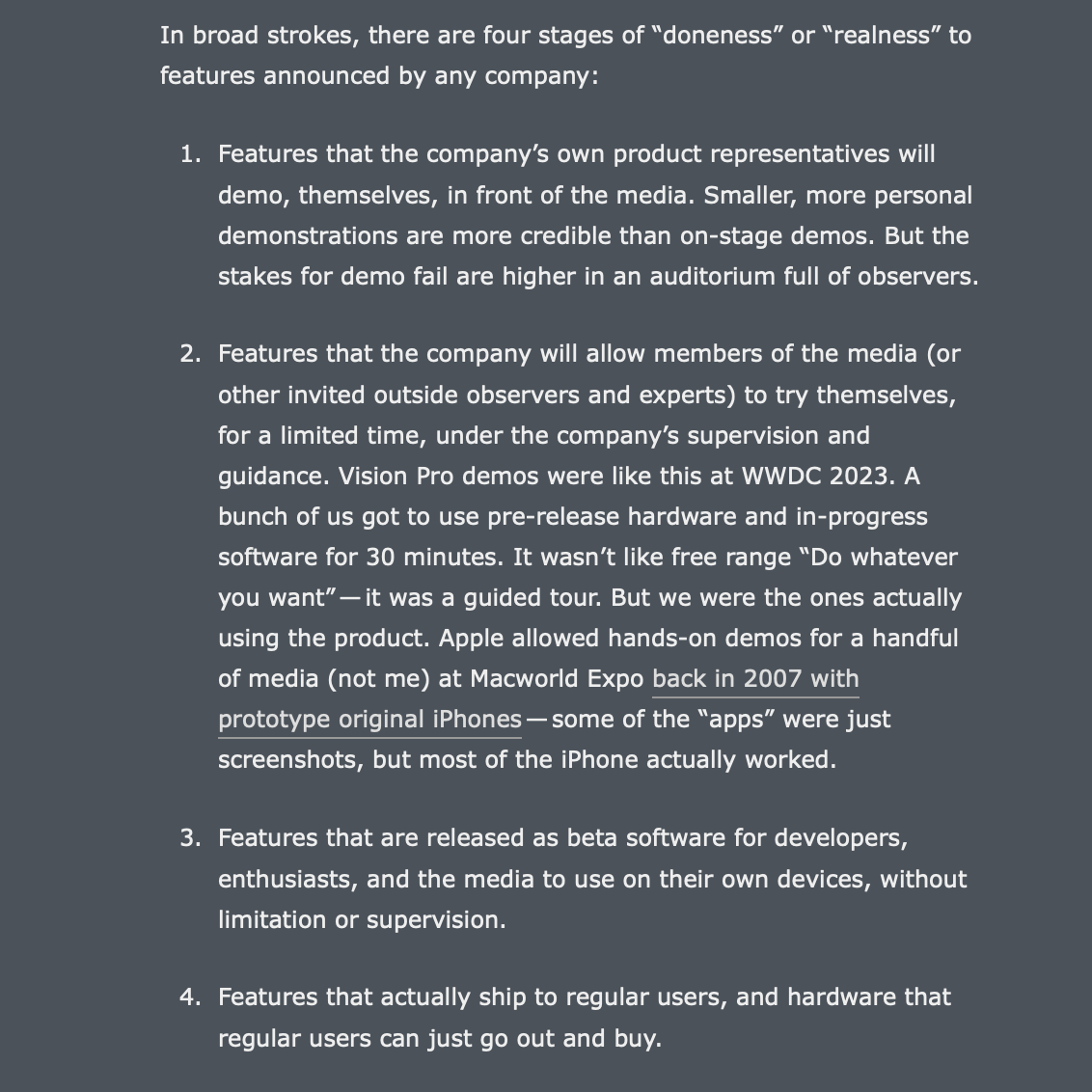
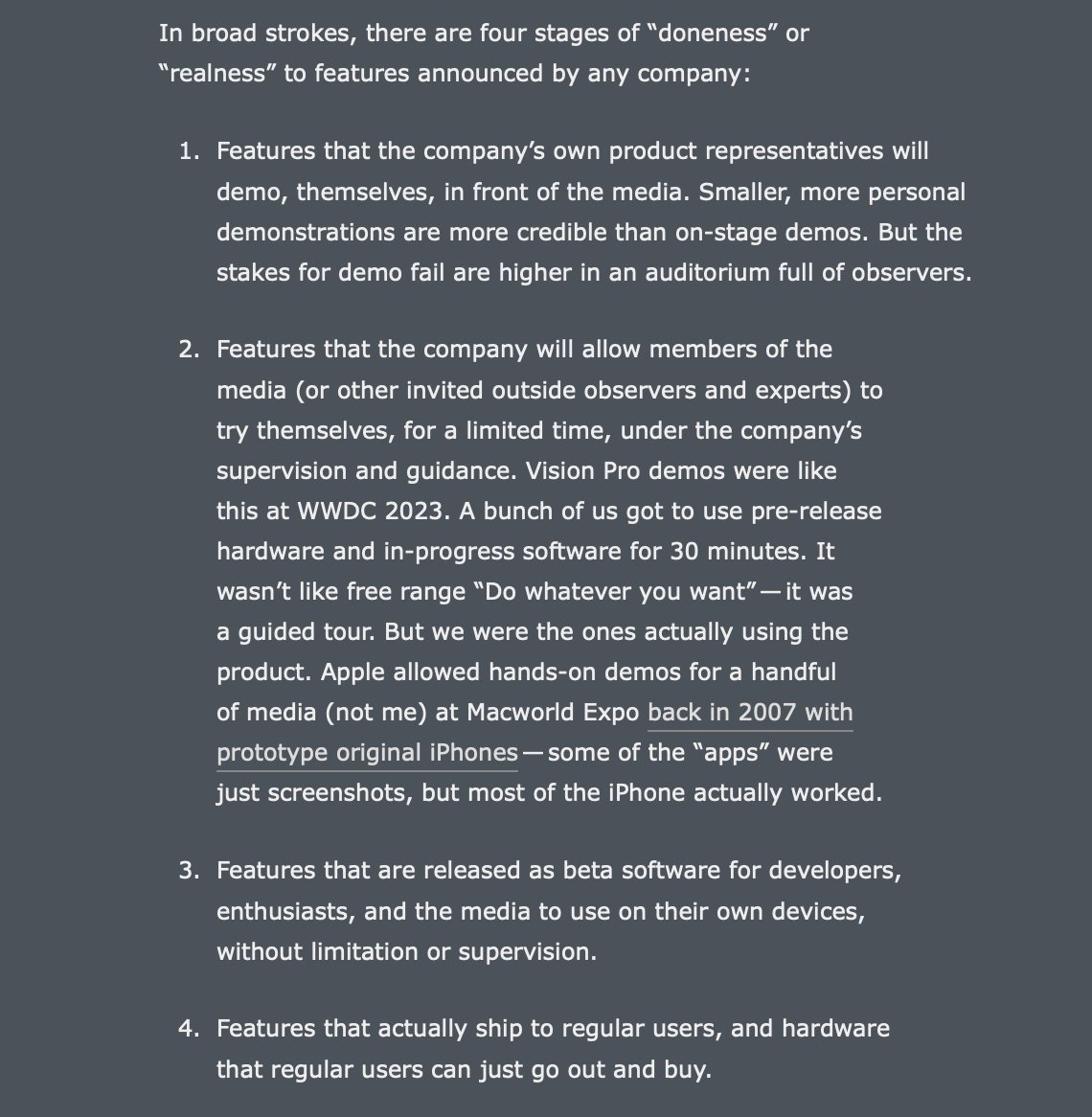
一个具体的例子,来自我最近最长的一篇文章。首先,使用旧的text-wrap: auto :
这是 STP 216 中带有新text-wrap: pretty相同列表:
使用新的text-wrap: pretty ,第一个列表项的整个段落明显比后续段落宽(并且明显比列表前面的段落宽)。对我来说,段落宽度之间的差异如此之大,以至于让人分心,尽管每个段落单独看起来更好。但你在阅读时不会单独考虑段落。
我怀疑(通过使用 STP 216 玩Simmons 的有趣的交互式演示页面得知)这个初始的 WebKit text-wrap: pretty布局算法在比当前在 Daring Fireball 上指定的更宽的列宽下效果更好。由于可以使用的宽度稍大一些,段落之间的来回变化似乎会减少。
因此,就我的目的而言,这可能是另一项改进,需要等待长期承诺的但谁知道它何时可能实际发生但我发誓我想它相当有点和几年前甚至有一些东西在运动但然后让项目放弃布局现代化。但是,即使有很好的响应式设计,手机上的列宽本质上也很窄,所以我认为应该调整这个算法,以呈现更一致的段落宽度和较窄的列宽。
但我认为这是一个好的开始,而且我很高兴 WebKit 团队正在解决这个问题。正如西蒙斯指出的那样,到目前为止,网络浏览器中的换行布局还非常粗糙,而且网络已经存在很长时间了。
原文: https://daringfireball.net/2025/04/webkit_textwrap_pretty